Estos son los llamados saltos de linea.
Blogger cada vez que haces un salto de linea para cambiar de oración, agrega el código <br /> al final de cada una para visualizarlo. Si trabajas en el modo Redactar no te das cuenta de esto, pero si despues de realizar una entrada en el modo Redactar, te pasas al modo Edición de HTML entonces verás todo el código extra que agrega blogger para desplegar la entrada como tu quieres (agrega código por letras resaltadas en negro, cursiva, por centrar, por los vinculos..y por muchas mas cosas).
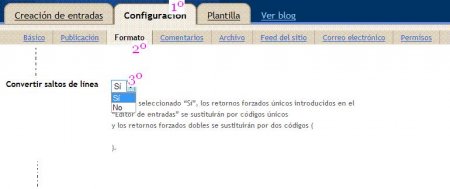
Puedes activar y desactivar esta opción en el menú Configuracion / Formato / Convertir Saltos de Línea como lo muestra la imagen (solo sigue los pasos):

Supongamos que el código de tu tabla es el siguiente:
<table>
<tr>
<td>dato 1</td>
<td>dato 2</td>
</tr>
</table>
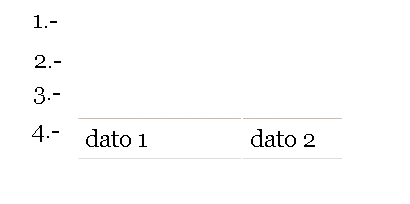
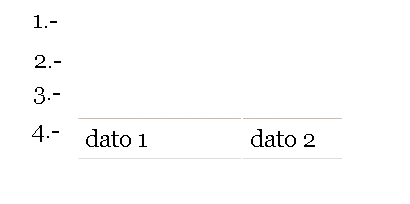
Si tienes activada la opción para que aparescan Saltos de Linea, la tabla se vería mas o menos así (Los números del 1 al 4 no aparecen en la realidad es solo para demostrar la cantidad de espacios vacíos que verás por tener habilitada esta opción):

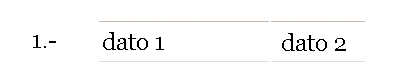
Si tienes desactivada la opción entonces no aparecerá ningún salto de línea ni al principio ni al final de la tabla, se vería mas o menos así:

Si quieres desactivar esta opción debes ir al panel de configuración de tu blog como aparece en la primera imagen, pero debes tener en cuenta que afectará a todas las entradas que hayas realizado antes.
Aunque, puedes volver a activarla, y todo volverá como estaba antes. Haz la prueba para ver como queda, y si te desordena demasiado los post tienes dos opciones:
1- dejarla activada
2- desactivarla y manualmente editar todos tus post para agregar los saltos. 🙁
Si la dejas desactivada entonces tendras que cambiar el codigo de las tablas (y de cualquier otro accesorio que tenga varias etiquetas), y no dejar espacios entre las etiquetas, tus tablas quedarían así:
<table><tr><td>dato 1</td><td>dato 2</td></tr></table>
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.