Estos son los llamados saltos de linea.
Blogger cada vez que haces un salto de linea para cambiar de oración, agrega el código <br /> al final de cada una para visualizarlo. Si trabajas en el modo Redactar no te das cuenta de esto, pero si despues de realizar una entrada en el modo Redactar, te pasas al modo Edición de HTML entonces verás todo el código extra que agrega blogger para desplegar la entrada como tu quieres (agrega código por letras resaltadas en negro, cursiva, por centrar, por los vinculos..y por muchas mas cosas).
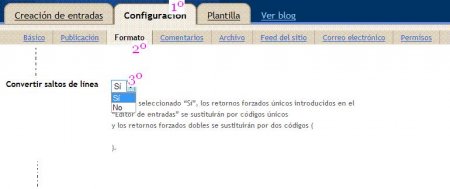
Puedes activar y desactivar esta opción en el menú Configuracion / Formato / Convertir Saltos de Línea como lo muestra la imagen (solo sigue los pasos):

Supongamos que el código de tu tabla es el siguiente:
<table>
<tr>
<td>dato 1</td>
<td>dato 2</td>
</tr>
</table>
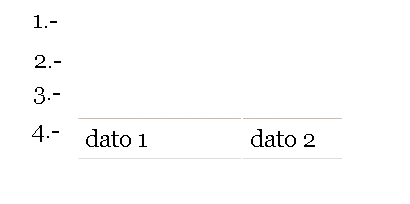
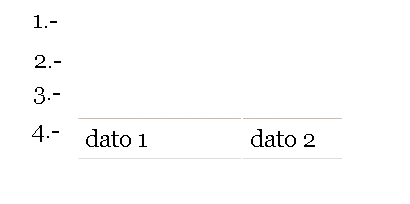
Si tienes activada la opción para que aparescan Saltos de Linea, la tabla se vería mas o menos así (Los números del 1 al 4 no aparecen en la realidad es solo para demostrar la cantidad de espacios vacíos que verás por tener habilitada esta opción):

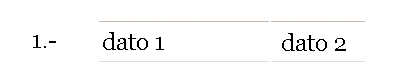
Si tienes desactivada la opción entonces no aparecerá ningún salto de línea ni al principio ni al final de la tabla, se vería mas o menos así:

Si quieres desactivar esta opción debes ir al panel de configuración de tu blog como aparece en la primera imagen, pero debes tener en cuenta que afectará a todas las entradas que hayas realizado antes.
Aunque, puedes volver a activarla, y todo volverá como estaba antes. Haz la prueba para ver como queda, y si te desordena demasiado los post tienes dos opciones:
1- dejarla activada
2- desactivarla y manualmente editar todos tus post para agregar los saltos. 🙁
Si la dejas desactivada entonces tendras que cambiar el codigo de las tablas (y de cualquier otro accesorio que tenga varias etiquetas), y no dejar espacios entre las etiquetas, tus tablas quedarían así:
<table><tr><td>dato 1</td><td>dato 2</td></tr></table>
Artículos Relacionados
- Activar o Desactivar los Saltos de linea en Classic Blogger
¿Que son los saltos de línea? El salto de linea, no es mas que una linea en blanco entre frase y frase de nuestro texto. (cada vez que pinchamos en la tecla ENTER (INTRO en español)se […]
- Activar o Desactivar los Saltos de linea en Blogger
¿Que son los saltos de línea? El salto de linea, no es mas que una linea en blanco entre frase y frase de nuestro texto. (cada vez que pinchamos en la tecla ENTER (INTRO en español)se […]
- ¿Qué son los vínculos Edición rápida?, Blogger
Los vínculos de Edición rápida te permiten editar cualquier post directamente desde tu blog. Si no tienes activada esta opción entonces los pasos para editar son: ingresar a la cuenta, […]
- Programar Post para que se posteen solos..
Bueno, hoy posteare algo que me parecio muy util, seguro a todos ustedes, programar POST para que se publiquen el dia que quieras SOLOS
Es muy Facil aca te explico como...
Lo primero […]
- ¿Cómo puedo añadir mi foto a mi perfil?, Blogger
Para tener una foto en tu perfil, primero debes , luego introduces la URL de alguna imagen en el formulario, haz clic en Guardar en la parte inferior de la página y listo, ya tienes tu […]
- ¿Cómo puedo crear un vínculo a otra página web?
Primero debemos seleccionar el nombre del vínculo (para esto, pulsamos el boton izquierdo del mouse y lo mantenemos apretado mientras pasamos el cursor por encima de la palabra hasta […]
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.