Como tienen que cambiar cosas en la plantilla, les aconsejo, que cada vez que cambien algo y les quede bien, guarden todo el texto en un documento cualquiera, puede ser word. De esta manera si se equivocan y despues aparecen errores en su blog, basta con que borren todo lo que sale en la plantilla y copien este texto que grabaron.
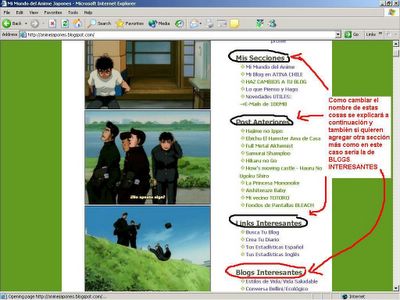
Los cambios que pueden hacer son los que se muestran a continuación:

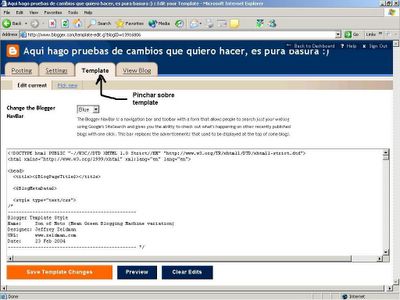
Lo primero es ir a Template o Plantilla como se muestra en la figura:

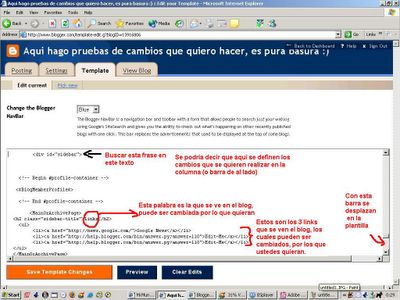
En el texto que verán deben buscar la frase <div id=”sidebar”>. Si tienen dudas pueden mirar el Post: Identificar algo en la Plantilla
Como se puede ver en la siguiente figura:

Pueden cambiar los títulos y los Links, también agregar otra sección completa. Después de cualquier cambio que hagan en la plantilla deben grabar.

Si quieren agregar otra sección como blogs interesantes, por ejemplo en mi caso, esto es todo lo que tuve que agregar, que es exactamente igual al trozo que definen los Links, que aparecen por defecto, como el blogger…y otros 2 links más:
- <h2 class="sidebar-title">Blogs Interesantes</h2>
- <ul>
- <li><a href="http://blog.eos.cl">Estilos de Vida/Vida Saludable</a></li>
- <li><a href="http://conv.cl">Conversa Bellini/Ecológico</a></li>
- <li><a href="http://pers.com/">PersianaAmericana/Vinos</a></li>
- <li><a href="http://mario.cl/">Mario Valdivia</a></li>
- <li><a href="http://rositaastorga.blogspot.com/">REIKI</a></li>
- </ul>
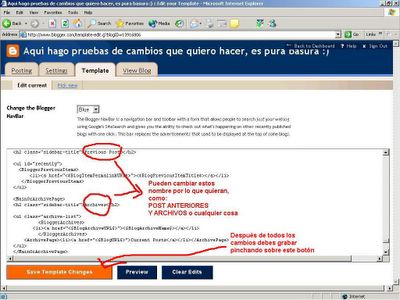
Basta con agregar lo anterior después de un </MainOrArchivePage> de otra sección o por ejemplo despues de Post Previews(que en la plantilla es este texto):
- <h2 class="sidebar-title">Post Anteriores</h2>
- <ul id="recently">
- <li><a href=""></a></li>
- </ul>
Entonces copian su nueva sección justo aquí abajo de esta forma (La forma que deben mantener es la siguiente):
- <h2 class="sidebar-title">Blogs Interesantes</h2>
- <ul>
- <li><a href="http://www.suspaginas.com">El nombre que quieren que se vea</a></li>
- <li><a href="http://www.suspaginas.com">El nombre que quieren que se vea</a></li>
- <li><a href="http://www.suspaginas.com">El nombre que quieren que se vea</a></li>
- <li><a href="http://www.suspaginas.com">El nombre que quieren que se vea</a></li>
- <li><a href="http://www.suspaginas.com">El nombre que quieren que se vea</a></li>
- </ul>
Los <li> es para que aparescan los puntitos al lado del link(viñetas)
Pueden poner cuantas páginas quieran. y los <ul> en mi caso son los rombos verdes que reemplazan los puntos negros.