Un dato interesante y entretenido es poder cambiar la pequeña imagen que esta al lado de nuestra url como por ejemplo así

Para eso debemos entrar en Favikon

aquí subimos nuestra imagen que debe ser en formato png, jpeg o gif, con un peso máximo de 5Mb; puede estar en nuestro pc o en una url, tenemos las 2 opciones. Y luego “load image“. Verán que en el lado derecho se cargará la foto, deben cuadrarla con la herramienta que aparece ahí y hacemos click en “capture & preview”

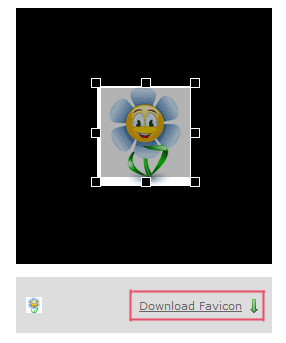
Nos mostrará una pequeña imagen de como queda éste ícono

y al lado esta la opción de bajarla, tonces hacemos click en “download favicon” y guardamos esta imagen.
Ahora, ésta imagen que descargamos está en formato ico. pero Blogger no acepta imágenes con ese formato, por lo que debemos convertir la imagen a otro formato, a png. Lo pueden hacer con photshop por ejemplo u otro programa que permita hacerlo.
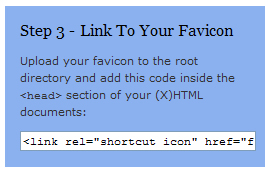
Ya teniendo nuestra imagen en formato png, vemos el paso 3

el que nos da un código, que es éste:
<link rel=”shortcut icon” href=”aquí_la_direccion_de_su_imagen” type=”image/x-icon” />
donde solo deben colocar la dirección de su imagen y esto lo pegan dentro del <head>. Y listo.
Suerte!!! =)
