Aquí explicaremos como cambiar la figura del cursor mientras se navega en nuestro blog. Para empezar cabe aclarar que no funciona con firefox, pero no hay que desanimarnos, seguramente habrá quien lea nuestros blogs con el Internet Explorer por no poder instalar firefox, p. ejem. desde un cybercafé, la escuela, oficina, etc., o porque no se ha mudado de explorador.
Primero tenemos que conseguir una imagen para cursor, los formatos que sé que funcionan para esto son .cur y .ani, en esta pagina pueden encontrar muchos clasificados en categorías. Para poder ver los previews de los cursores tienen que entrar con Internet Explorer.
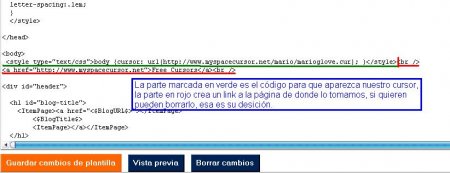
Después de escoger uno que nos agrade copiamos el código y lo pegamos en nuestra plantilla, debajo de <body> funciona bien.
Guardamos los cambios y publicamos el blog, después abrimos el blog con internet Explorer para ver que funciona bien.
Si consiguen el cursor de alguna otra pagina, pueden usar el código de la caja de texto, solo sustituyen la dirección de la imagen del cursor.
- body {cursor: url(http://DIRECCIONDEIMAGENDENUESTROCURSOR); }
Para poder hacer un cursor personalizado, necesitaríamos un editor de imágenes que admita los tipos de archivos que necesitamos, una vez que tengamos el archivo lo subimos a algún servidor, conseguimos su dirección y aplicamos el código de arriba, aunque sobre ello no podría ayudarlos mucho, puesto que apenas puedo con el Paint.