Si lo que quieren es hacer un boton para su blog deben entrar aquí BlogFlux .

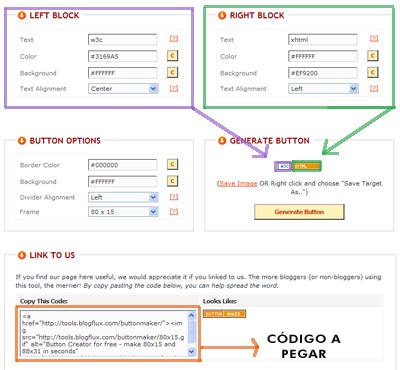
Aquí encontrarán todas las partes del boton que pueden configurar. Como ven en la imagen donde dice “left block” es la parte configurable izquierda del botón donde podemos poner el texto que queramos, el colorde la letra y su alineación y el color de fondo. Con la parte “right block” pasa lo mismo.
En “button options” se puede ajustar el color del borde del botón, el color de fondo, el tamaño, etc.
En “generate button” vamos viendo como queda. Finalmente cuando estemos listos, copiamos el código que está en el recuadro final y lo pegamos en nuestro blog. Y eso es todo.
Suerte!!! =)