Me pareció súper util esta ayuda de Blogger, para los que tienen varios miembros en su blog, si alguien la puede probar seria muy bueno!!!
Este es el link original (en todo caso, es lo mismo 🙂 )
El código <$BlogItemAuthorNickname$> de Blogger puede utilizarse para incluir el nombre visible del autor en todas las entradas. En los blogs de grupo, esta funcionalidad puede servir para crear entradas de distintos diseños en función del usuario que las redacte.
Por ejemplo, un usuario puede publicar entradas en rojo y otro en azul. Otra posibilidad es que sus entradas presenten distintos colores de fondo o diversos tipos de borde. Es posible aplicar todas las opciones de CSS a las entradas de un usuario concreto. A continuación, incluimos un ejemplo sobre el uso de diversos colores.
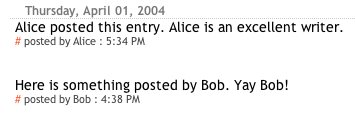
Imaginemos que dos usuarios, Alice y Bob, comparten un blog. Por lo general, sus entradas serán idénticas, como se muestra aquí:

Sin embargo, eso se nos hace demasiado aburrido y decidimos que las entradas de Alice se visualicen en azul y las de Bob tengan un fondo amarillo. Para empezar, vaya a su plantilla y localice la sección Entradas del blog.
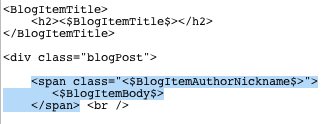
Verá el código <$BlogItemBody$>, encargado de insertar el texto de las entradas. A su alrededor, colocamos un código span con <$BlogItemAuthorNickname$> determinando la clase. De este modo, las entradas de Alice se señalarán con class=”Alice” y las de Bob, con class=”Bob”. El cambio afectará a la visualización de la siguiente manera:

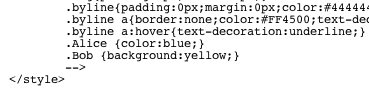
A continuación, debemos añadir a Alice y Bob a nuestra hoja de estilos para dotar estas clases de significado. Dicha hoja de estilos aparece en la parte superior de la plantilla, entre los códigos <style>. Añada las siguientes líneas sobre Alice y Bob:

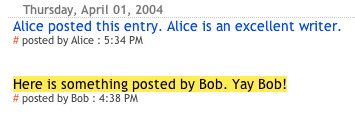
Para finalizar, guarde los cambios. Cuando lo visite de nuevo, Alice y Bob disfrutarán de sus nuevos formatos, como se muestra a continuación:

Notas:
- Estos cambios de formato pueden aplicarse a las entradas de los blogs, así como a los títulos, la línea de autor o cualquier elemento que se encuentre entre los códigos
<Blogger>...</Blogger>. - Si los usuarios modifican su nombre visible o bien si añade nuevos usuarios, tendrá que cambiar la hoja de estilos de su plantilla.