Lo importante es la direccion en donde esta alojada tu foto (http:// …), el resto del codigo siempre sera igual. Por ejemplo si subimos nuestras fotos a la pagina de Uploadhut (tambien puedes subirla a ImagesHack ahora que uploadhut no entrega el link directo) esta nos entregará el siguiente código:
CON UPLOADHUT:
- <img src="http://www.uploadhut.com/upload/242690.jpg??" alt="Image Hosted by UploadHut.COM" />
En cambio, si subimos nuetras fotos con Hello de Google, el código entregado es distinto
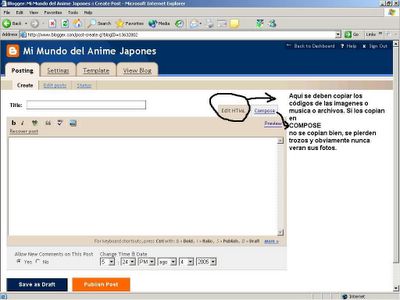
Primero, cuando quieran copiar cualquier código trabajen en HTML(Edición de HTML) no en COMPOSE (Redactar)(Pichar para Agrandar), como se ve en la figura:

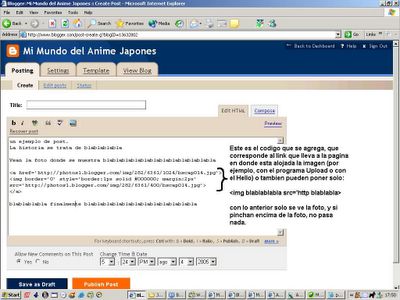
Así se ve la forma que tiene un post cuando se agregan figuras(Pichar para Agrandar):

Cuando suben mediante Hello (programa que ofrece Blogger) en el post queda listo el código correspondiente a la foto.
Como ven la misma foto se aloja en dos paginas distintas dependiento si las subo con UPLOADHUT o con HELLO, este es el codigo que entrega HELLO:
CON HELLO:
- <a href='http://photos1.blogger.com/img/282/6361/1024/bscap014.jpg'><img border='0' style='border:1px solid #000000;margin:2px' src='http://photos1.blogger.com/img/282/6361/400/bscap014.jpg'></a>
A pesar de que Hello, entrega el código listo, explicaré como esta formado este código, para que puedan realizar modificaciones, como eliminar los links hacia la imagen grande, y dejar solo la pequeña, o dejar un link de descarga de la imagen…para esto necesitan entender lo que explico a continuación.
Para ingresar una imagen se distinguen 3 partes(cada parte es un texto entre signos menor y mayor):
La primera parte que se distingue es el link a la pagina en donde esta la foto(si no hay link, entonces la foto no se puede agrandar, no aparece la manito cuando se pasa por sobre la foto, solo se ve lo que se ve)..jajajja.
Primera Parte:
- <a href="http://www.uploadhut.com/upload/242690.jpg??">
Si ustedes ponen la direccion de la pagina que aparece arriba “http://www.uploadhut.com….”
en explorer aparece la foto…
La segunda parte que se distingue es la parte que hace que la foto se vea, ES:
(Si quieren que se vea solamente la imagen sin referencia a ninguna parte, entonces basta con agregar solamente esta parte del codigo. De esta manera, cuando la gente pinche en la imagen no pasará nada…)
Segunda Parte:
- <img src="http://www.uploadhut.com/upload/242690.jpg??">
Y finalmente la tercera parte es esta (que cierra la etiqueta del link <a href=.. ):
Tercera Parte:
- </a>
Si se dan cuenta en la primera parte aparece un a href, y con la tercera parte se cierra este comando. Lo que hace este comando a href es que además de mostrar la imagen(con la segunda parte del codigo), cuando la gente pase el mouse sobre esta, y pinche…se abra una nueva pagina en donde se mostrará la imagen en el tamaño original.
En forma global una imagen tiene la siguiente forma:
- <a href><img /></a>
De lo anterior la foto queda asi, si agregan las tres partes (para que noten la diferencia):

También, Por ejemplo podrían poner:
- <a href="http://photos1.blogger.com/img/282/6361/1024/bscap014.jpg">PINCHEN AQUI PARA DESCARGAR LA IMAGEN ORIGINAL</a><br />
- <img src='http://photos1.blogger.com/img/282/6361/400/bscap014.jpg' />
y lo que obtendrian es lo siguiente:

Como ven ahora no pueden pichar sobre la figura, pero sí pueden pichar sobre PINCHEN AQUI PARA DESCARGAR LA IMAGEN ORIGINAL….esa es la diferencia, el link esta en la palabra no en la foto.
En forma global tiene la siguiente forma:
- <a href>PINCHEN AQUI PARA DESCARGAR</a><img />
Espero que haya quedado más claro. Por último si no pueden mandenme un mail y les mando el codigo listo para que lo copien en el post..
Actualizaciones del Post:
14/09/2007
Lamentablemente UPLOADHUT cambio su servicio y ahora no se puede acceder directamente al link donde estan alojados los archivos. Yo subí los archivos en mi servidor, para que vean el efecto, queda directamente descargable. Si necesitan otros servicios para hacer esto, pueden revisar el siguiente post, que contiene una lista bastante grande: Paginas para Subir Archivos. Gran parte de las páginas que ofrecen hosting gratuito utilizan CPANEL, y se puede obtener el link de la misma manera que yo acabo de mostrar en este post. Tambien como ya mencioné en el post pueden utilizar http://www.imageshack.us/