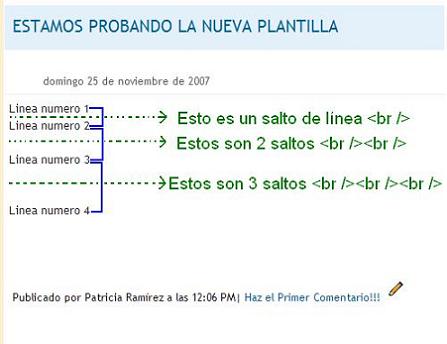
¿Que son los saltos de línea? El salto de linea, no es mas que una linea en blanco entre frase y frase de nuestro texto. (cada vez que pinchamos en la tecla ENTER (INTRO en español)se genera un salto hacia la siguiente frase que vamos a escribir).

Esta opción se puede modificar en Blogger en el menú Configuración / Formato / Convertir saltos de línea se ofrece la opción de activarlos o desactivarlos de acuerdo a lo que quiera cada uno.
En este caso los saltos de línea estan activados:

Entonces, ¿cual es el efecto real de tener o no activados estos saltos de linea?
1º Caso: Convertir Saltos de línea Activado:
Si ustedes crean sus post en el modo Redactar, entonces cada vez que presionan la tecla ENTER, para comenzar a escribir una nueva frase, se genera automaticamente el código que genera este salto que es este: <br /> (ustedes no lo ven pero existe).
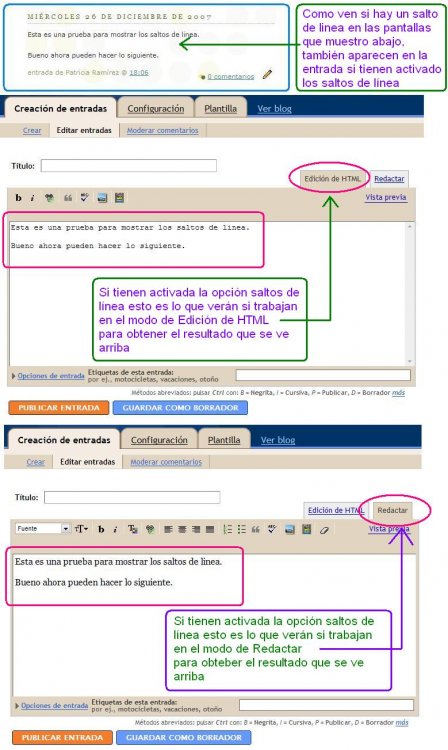
Aquí dejo una imagen del resultado que se obtiene, y como se vería el post que estan escribiendo si tienen activada la opción convertir saltos de línea:

Como ven, el post que se obtiene como resultado, es igual a como se ve tanto en el modo Redactar, como en el modo Edicion de HTML.
2º Caso: Convertir Saltos de línea Desactivado:
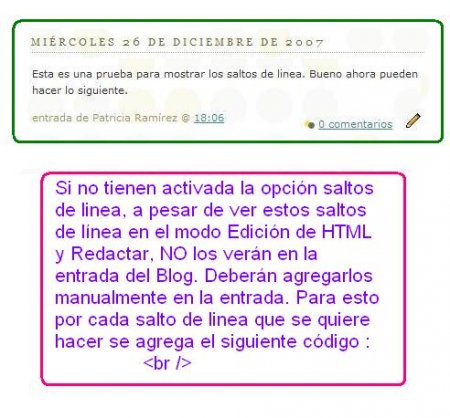
Si no tienen activada la opción saltos de línea entonces todo lo que escriban se vera como si fuese una gran frase :D. No habrán espacios en ninguna parte, como muestro a continuación:

Esta es una comparación para que vean bien la diferencia si es que todavía no se dan cuenta:

La pregunta ahora es, como puedo agregar saltos de línea dejando la opción convertir saltos de línea desactivada. Para esto debemos agregar manualmente cada salto mediante el código que ya había mencionado antes: <br />.
En esta imagen muestro como agregué 2 saltos de linea y como se muestra la entrada a las visitas. (Notese que estoy trabajando en el modo Edición de HTML.)

Artículos Relacionados
- Videos
Este Post es súper bueno, para los que quieren subir videos (esta sacado intacto de
ñblog. En este blog, por lo que he visto siempre realizan comparaciones de los servicios u […]
- Relojes_Digitales_Para_el_Blog (Reloj para el Blog)
Hace poco alguien andaba buscando un reloj, así que aquí hay varios, gracias al gentil auspicio de Pekegifs, si tienen dudas de: "en donde deben pegar el código" pueden revisar el post
- Nuevo Reproductor de musica Completisimo
Este Post es aplicable en cualquier plataforma de Blogs (Blogger, WordPress...) o Página web.
Este reproductor es completisimo, tiene ranking para las canciones, puedes agregar […]
- Como eliminar la Barra de Blogger “Navbar”
Aunque no lo recomiendo por su utilidad, los que quieran hacerlo deben agregar una linea de codigo, despues de la etiqueta <b:skin><![CDATA[/*.
Este es la linea de […]
- Formas de colocar la publicidad en tu blog de blogger, Octava Parte, En el pie del Blog
En el pie del Blog
De igual manera que los post anteriores, tienes que transformar tu código de publicidad. Primero debemos cambiar los siguientes caracteres de nuestro código de […]
- Dato, Logos y Botones
Hola, acá les dejo un link, http://cooltext.com es un generador de Logos y Botones. los pueden crear a su libre imaginación.
Hay para todos los gustos. Una vez creado el logo o botón lo […]
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.