Lo importante es la direccion en donde esta alojada tu foto (http:// …), el resto del codigo siempre sera igual. Por ejemplo si subimos nuestras fotos a la pagina de Uploadhut (tambien puedes subirla a ImagesHack ahora que uploadhut no entrega el link directo) esta nos entregará el siguiente código:
CON UPLOADHUT:
- <img src="http://www.uploadhut.com/upload/242690.jpg??" alt="Image Hosted by UploadHut.COM" />
En cambio, si subimos nuetras fotos con Hello de Google, el código entregado es distinto
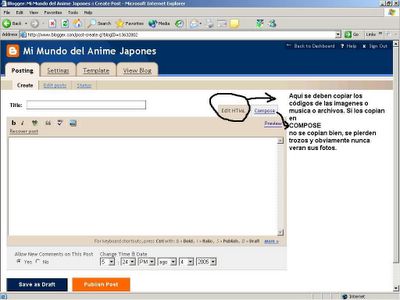
Primero, cuando quieran copiar cualquier código trabajen en HTML(Edición de HTML) no en COMPOSE (Redactar)(Pichar para Agrandar), como se ve en la figura:

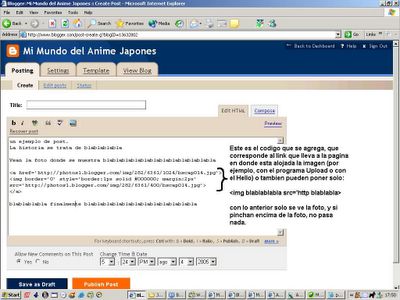
Así se ve la forma que tiene un post cuando se agregan figuras(Pichar para Agrandar):

Cuando suben mediante Hello (programa que ofrece Blogger) en el post queda listo el código correspondiente a la foto.
Como ven la misma foto se aloja en dos paginas distintas dependiento si las subo con UPLOADHUT o con HELLO, este es el codigo que entrega HELLO:
CON HELLO:
- <a href='http://photos1.blogger.com/img/282/6361/1024/bscap014.jpg'><img border='0' style='border:1px solid #000000;margin:2px' src='http://photos1.blogger.com/img/282/6361/400/bscap014.jpg'/></a>
A pesar de que Hello, entrega el código listo, explicaré como esta formado este código, para que puedan realizar modificaciones, como eliminar los links hacia la imagen grande, y dejar solo la pequeña, o dejar un link de descarga de la imagen…para esto necesitan entender lo que explico a continuación.
Continue reading Entendiendo el codigo para agregar FOTOS o Imagenes al Blog, Blogger