Esta Post es aplicable en cualquier plataforma de Blogs (Blogger, WordPress…) o Página web.
Voy a republicar este post aqui arriba, porque por alguna maligna razon…el mismo post, abajo me crea errores en explorer…cada vez odio mas a explorer..jajajaja
Esto fue un aporte de Gus’Díaz
Cuales son los Pasos a Seguir:
1. Entrar a BUBLESHARE
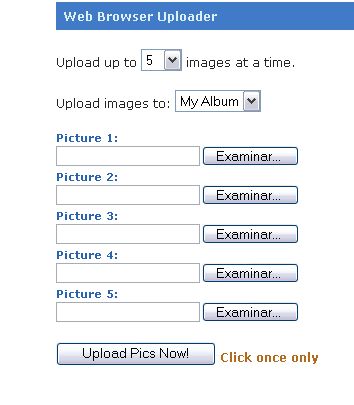
2. Haz clic en Add Photo y sube las que quieras!.
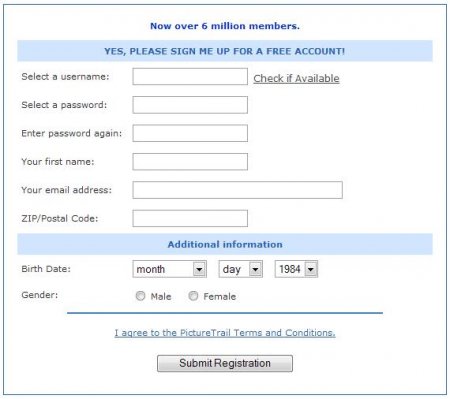
3. Te pedirá un nombre para tu álbum y un correo electrónico.
4. Sigue subiendo imágenes.
5* (Opcional). A cada imagen le puedes asociar un sonido pulsando Audio Caption. Debes alejar el micrófono para que no salga la línea roja, de lo contrario queda el sonido sucio. Cuando consigas el resultado deseado pulsa Save y quedará el sonido en la imagen.
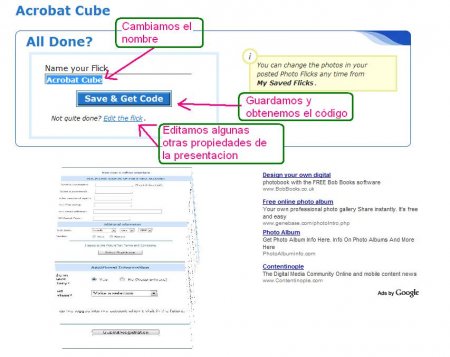
6. Si quieres mostrar el resultado en tu blog o pàgina web… pulsa Share your Album y se abrira una nueva ventana y obtendrás varios codigos códigos. ya q vienen en varias presentaciones.
Ejemplos!
Este es otro ejemplo, hay como 8 estilos de publicación.

Cuando le das un CLIC a la imagen del album se abre en tamaño normal y aparte te dan unas opciones, como: ZOOM, bajar todo el album en un archivo Zip, y más opciones
Si tienes dudas para pegar esta presentación en tu plantilla, revisa: Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla (Template)