Ver Para Classic-Blogger:Post para Classic Blogger
Ver Para WordPress:Post Para WordPress
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o Template.
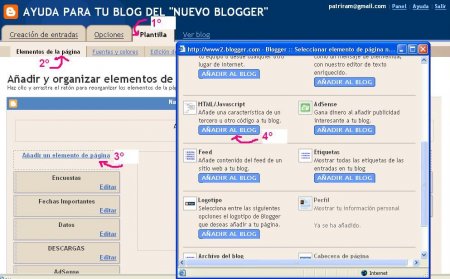
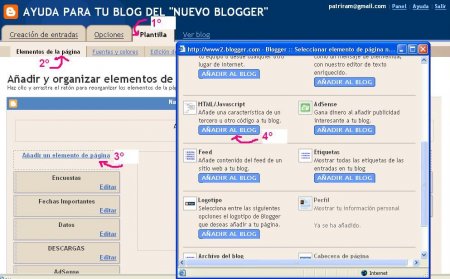
Como la mayoria de las complicaciones empiezan cuando queremos agregar accesorios(imagenes, reloj, calendarios, contador) al blog en la sidebar, es primordial entender esto, aunque ahora la nueva versión de blogger lo ha hecho mucho mas simple, ya que todo se hace mediante los Elementos de Pagina, como muestran las siguientes imagenes. Solo sigue los pasos que se muestran en ellas, para cualquier tipo de accesorio que quieras agregar.
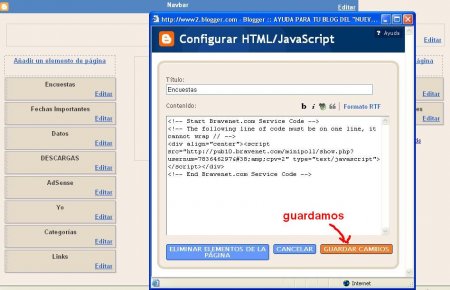
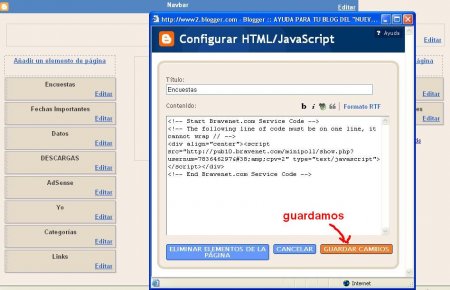
El código lo pegamos en Añadir elemento de Pagina – HTML/Javascript y listo ya tienes tu accesorio en la sidebar.

Así se verá nuestro código una vez que lo peguemos en HTML/Javascript:

y para alinear deben agregar alguno de los siguientes codigos:
En este caso es para centrar, pueden usar cualquiera de estas 3 formas:
AQUI VA EL CODIGO DEL ACCESORIO
<p align="center"> AQUI VA EL CODIGO DEL ACCESORIO </p>
<div align="center"> AQUI VA EL CODIGO DEL ACCESORIO </div>
Si quieren izquierdo entonces reemplazan el center por el = left
Si quieren derecho entonces reemplazan el center por el = right
Artículos Relacionados
- Donde debo pegar el codigo de algo, para que quede en la sidebar, Classic Blogger??
Ver Para Blogger:
Ver Para WordPress:
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o […]
- Donde debo pegar el codigo de algo, para que quede en la sidebar, WordPress??
Ver Para Blogger:
Ver Para Classic-Blogger:
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla […]
- Menu Expandible ¿Cómo puedo mostrar/ocultar el Menú de la Sidebar? (Modo Peek-a-boo), Blogger
Así quedará cualquier menú en nuestra sidebar (barra lateral), una vez que hayamos seguido los pasos, solo hagan click en links, para que vean como se despliega la lista con los links […]
- El Sigue Leyendo!!! o Leer Mas!! Explicado para Blogger
Buscamos la etiqueta </head> y sobre ella pegamos el siguiente código:
[js][/js]
Luego debemos reconocer las siguientes líneas de código:
[html]
[/html]
Y agregar […]
- El Sigue Leyendo!!! o Leer Mas!! Explicado para Classic Blogger
Ya... un post paso a paso, para aquellos que nunca pudieron utilizarlo..
Algunas imagenes las saqué del blog de carola. Muchos trataron de hacer esto, y no pudieron, probablemente por […]
- Como ver un Gadget solo en la pagina principal, Blogger
Esto sirve solo para las personas que quieran ver un gadget o widget cualquiera solamente en la página principal de blogger, osea por ejemplo, puedes insertar si quieres un tipo de […]
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.