Ver Para Blogger:Post para Blogger
Ver Para WordPress:Post Para WordPress
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o Template.
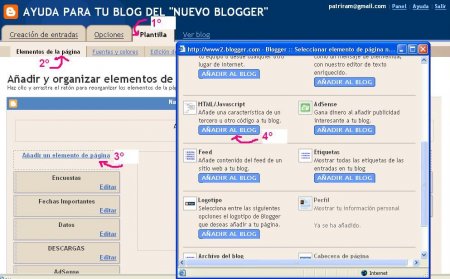
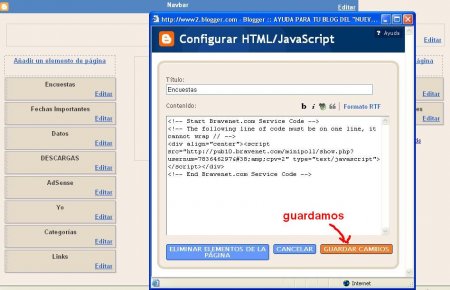
Como la mayoria de las complicaciones empiezan cuando queremos agregar accesorios(imagenes, reloj, calendarios, contador) al blog en la sidebar, en este post, dejare los archivos de todas las plantillas de blogger, con una explicacion que muestra en donde deben pegar el codigo. Al menos para las plantillas que mas votos tienen en la encuesta.
Primero una que me solicitan ahorita mismo..jajaja
PLANTILLA DOTS
y para alinear deben agregar alguno de los siguientes codigos:
En este caso es para centrar, pueden usar cualquiera de estas 3 formas:
- AQUI VA EL CODIGO DEL ACCESORIO
- <p align="center"> AQUI VA EL CODIGO DEL ACCESORIO </p>
- <div align="center"> AQUI VA EL CODIGO DEL ACCESORIO </div>
Si quieren izquierdo entonces reemplazan el center por el = left
Si quieren derecho entonces reemplazan el center por el = right
De ahi continuo con el resto… 🙂
El resto de las plantillas serán agregadas en este mismo post.