Ya… un post paso a paso, para aquellos que nunca pudieron utilizarlo..
Algunas imagenes las saqué del blog de carola. Muchos trataron de hacer esto, y no pudieron, probablemente por errores en el codigo que debían copiar en su plantilla.
Ahora puede llegar y copiar los códigos de los cuadros de texto así es que no debieran tener problemas..
Pueden hacerlo de dos maneras:
Si agregan botones es más completo ya que solo aparece el Leer Mas cuando uno agrega el texto necesario en cada post.
En cambio en el otro caso, siempre aparece el texto Leer Mas, a pesar de que el post sea pequeño y no lo requiera.. Si no quieren poner un boton entonces deben cambiar el class “readmorebutton” por uno de los de titulo por ejemplo…
Suerte!!!
PASO 1:
Ingresar al menu Opciones o Setting dependiedo del idioma.
Luego ir a Archivos o Archiving.
En la opción Enable Post Pages? o ¿Habilitar páginas de entrada? activar la opción Yes o Sí.
El resultado es el que muestran las imagenes:


Luego debes Pinchar sobre Save Settings o Guardar Valores
PASO 2:
Ahora comienza lo complicado (Abrir Plantilla y Agregar códigos..)
Primero Agrega el siguiente código de más abajo luego de la siguiente etiqueta que esta en las primeras lineas de la plantilla:
<style type="text/css">. (El codigo para que lo copies sin errores esta aquí, seleccionalo todo y copialo en tu plantilla):
- span.fullpost {display:none}
- span.fullpost {display:inline;}
El resultado es el que muestra esta figura

PASO 3:
Esto es solo para los que quieren Agregar los botones (como en este blog) debes copiar el siguiente código sobre la etiqueta </Style>, este es el código:
- a.readmorebutton:link, a.readmorebutton:visited {
- float: right;
- margin: 2px 2px 2px 2px;
- padding: 2px;
- width: 200px;
- border-top: 1px solid #CCCCCC;
- border-bottom: 1px solid #000000;
- border-left: 1px solid #CCCCCC;
- border-right: 1px solid #000000;
- background: #cd6600;
- text-align: center;
- text-decoration: none;
- font: bold 16px trebuchet ms, verdana, sans-serif;
- color: #ffe;
- }
- a.readmorebutton:hover, a.readmorebutton:active {
- float: right;
- margin: 2px 2px 2px 2px;
- padding: 2px;
- width: 200px;
- border-top: 1px solid #CCCCCC;
- border-bottom: 1px solid #000000;
- border-left: 1px solid #CCCCCC;
- border-right: 1px solid #000000;
- background: #8b2;
- text-align: center;
- text-decoration: none;
- font: bold 16px trebuchet ms, verdana, sans-serif;
- color: #ffe;
- }
Si solo quieres poner texto y no agregar los botones, no copies el codigo anterior
PASO 4:
Está el código para los dos casos, con botones y sin botones.
Agrega el siguiente código a tu plantilla (template) debajo de este comando: <$BlogItemBody$>
Copia esto y pegalo en tu plantilla:
SI QUIERES BOTONES :
- spans = document.getElementsByTagName('span');
- number = 0;
- for(i=0; i < spans.length; i++){
- var c = " " + spans[i].className + " ";
- if (c.indexOf("fullpost") != -1) {
- number++;
- }
- }
- if(number != memory){
- document.write('<a class="readmorebutton" href="" >Mira el Articulo Completo<br />');
- }
- memory = number;
SI NO QUIERES BOTONES :
- <a href="" >Mira el Articulo Completo</a>
El Resultado se ve aquí, en este caso en ves de Read more! debiera aparecer Mira el Articulo Completo:(para el segundo caso, sin botones)

Para el Primer caso con botones

Guarda los cambios y Republica: (Pinchando el boton naranjo que aparece abajo en la figura)
Finalmente
PASO 5:
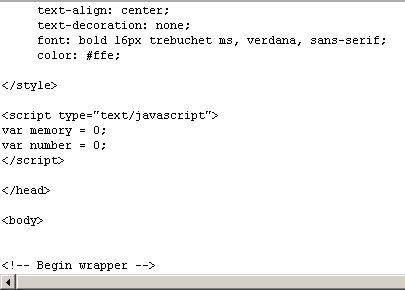
Este Paso es solo para los que quieren agregar botones, deben copiar el siguiente texto entre estas dos etiquetas </Style> AQUI </head>
- var memory = 0;
- var number = 0;
La imagen muestra el resultado:

PASO 6:
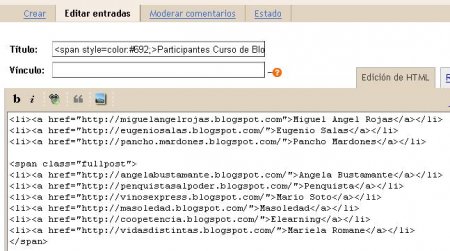
Finalmente en cada post debes agregar este código.
- Lo que quieres mostrar <span class="fullpost">Lo que quieres ocultar</span>
Todo lo que este entre estos comandos aparece solo al desplegar texto completo…
Aqui en la continuacion de este post Leer Mas parte II, estan todas las plantillas descargables, con los cambios ya realizados en un .doc y destacados con color rojo los codigos agregados, se comprobo para todas las plantillas que ofrece blogger al abrir la cuenta…
Suerte!!, es imposible que no les resulte.