En el pie del Blog
De igual manera que los post anteriores, tienes que transformar tu código de publicidad. Primero debemos cambiar los siguientes caracteres de nuestro código de adsense (también se puede hacer mediante la página elblogtemplates, convierte tu código adsense, chitika, bidvertiser, y otros, en lo que necesitamos:

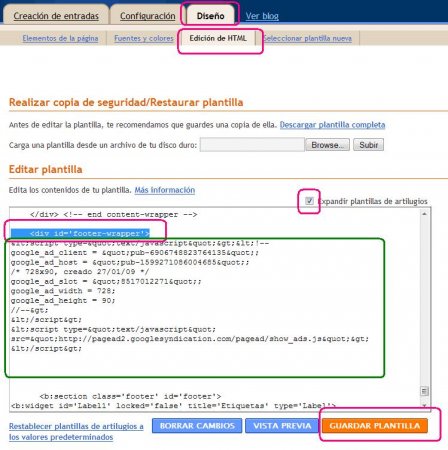
Una vez que el código de adsense este listo, Vamos a Edición Html, Expandimos Artilugios, y Buscamos este código:
<div id='footer-wrapper'>
Despues de encontrar el código, tienes que pegar este otro código después de el anterior, quedaría así:
<div id='footer-wrapper'>
<!-- Aquí tu código de tu anuncio -->
Pega el código de la publicidad ya convertido después de ese. Como lo muestro aquí:

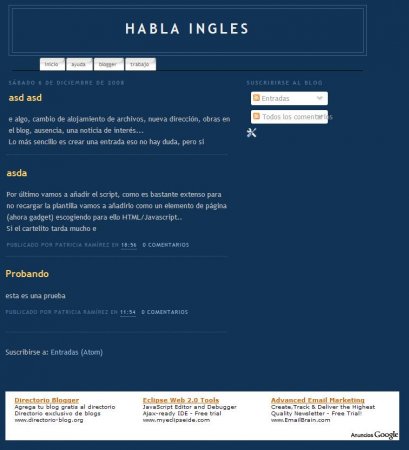
Una vez que hayas guardado los cambios, lo que verás es algo así, esta es la plantilla mínima blue (obviamente el tamaño del anuncio es a gusto de cada uno):

Recuerda que con Adsense solo puedes tener hasta 3 banners por cada página mostrada, y los códigos tienes que transformarlos para que Blogger lo lea como texto y no como código y no te mande el mensaje de error cada vez que quieras guardar la plantilla.
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.