Hola a todos…
En este post explicaremos el servicio que ofrece txtfull. No es verdad que cuando creas un blog (ya seriamente), quisieras que hayan visitas lo mas antes posible?, verdad, no?? pues aquí una ayuda para que tu blog se vea en otros blogs o webs, una gran servicio fácil de crear e implementar en tu blog. Pues txtfull, no es mas que una herramienta o servicio (Llámenlo como quieran), que nos servirá para poder obtener mas visitas en nuestro blog mediante el intercambio de links.
Les explicaré brevemente como funciona esto:
1.- Creamos el espacio de los links (totalmente personalizable),
2.- Copiamos el código y lo pegamos en una parte de nuestro blog,
3.- Luego de esto lo que sucederá es que recibirás visitas provenientes de otros blogs o webs, que a su vez también reciben visitas a través de tu blog, (mediante el intercambio de links), ahora conforme a que tu generas mas visitas, vas ganando créditos, estos créditos te sirven para poder poner el link de tu blog en muchos mas sitios (tasa de intercambio). Bueno espero haberme explicado bien.
Lo que haré en este post es explicarles paso a paso, desde la creación de una cuenta hasta donde deben poner el código para lograr aumentar el numero de visitas en su blog.
1.- Ingresa a txtfull y registrate:
2.- Llena tus Datos (Información Personal) y en el espacio de la URL de tu blog (Información de su Sitio Web), pones “http://nombredetublog.dominio.com”
o como quiera que sea, y sigues llenado cada uno de los cuadros, cuando llegues a la parte de “países donde se vera tu blog”, elijes los de habla hispana, no habría razón para ponerlo en países casi desconocidos.
3.- Ahora LLegas a la sección “Su cuenta“, con estos datos tu ingresaras a tu cuenta, asi que procura recordarlos.
4.- Ahora, tienes que esperar a lo mucho 24 horas, ya que ellos hacen una revision manual de tu solicitud, cuando ya estés aprobado, te llegara un mensaje a tu mail. no te preocupes siempre llega.
5.- Cuando ya estés aprobado… Ahora ingresas a tu cuenta: poniendo tu nombre de Usuario y Password.

6.- Ya cuando estés dentro, podrás ver un menú a tu derecha, con varios Items, en este caso solo explicare el item “Generar Código HTML“, que es para poder poner links en tu sitio y ganar créditos.

7.- Haces click en “Generar Código HTML” y te enviara al siguientes formulario, acá podrás personalizar el espacio de los links, haciendo quedar como para tu blog.
8.- Listo, ahora que tenemos el código, pondremos la Barra de Links en el Blog, primero vamos a “Diseño” en el Escritorio, o en tu panel de control (esto es en blogger).
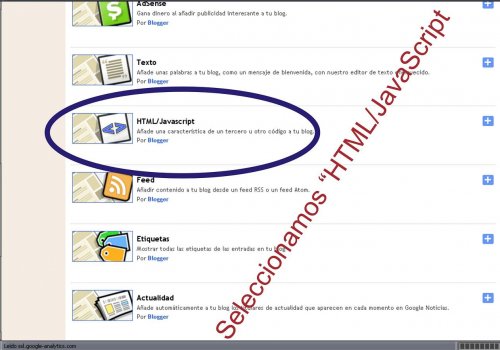
9.- Ahora creamos un nuevo “gadget“, y seleccionamos el del tipo “HTML/JavaScript“.
10.- Ahora pegamos el codigo en el cuadro de texto y guardamos el gadget.
11.- Listo, ahora mira tu blog, y verás que el gadget de los links se implemento bien, ya luego la cosa es ubicarlo donde tu quieras.
Esto es todo en torno a crear el codigo de txtfull e implementarlo en el blog. recuerden que entre mas click hagan en la Barra de Intercambio de Links, recibiras mas creditos y tu blog o web sera visto en mas sitios también. Cualquier Duda escriban un comentario y será respondido a la brevedad posible.