Bueno, este servicio de contador de visitas es bastante bueno, lamentablemente para los que solo trabajan en español, esta en ingles, pero ademas de este post, haré otro para que aprendan a sacarle todo el provecho aunque no sepan nada de inglés. (Es aplicable a cualquier plataforma, donde puedan pegar un script)
Detalle de pasos a seguir para tener un contador de visitas:
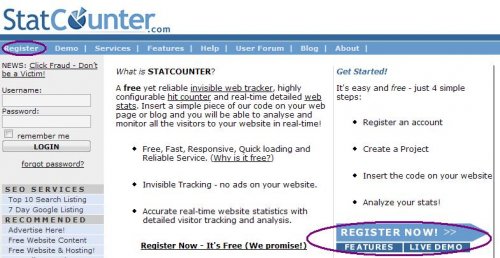
Primero tenemos que registrarnos, para esto pinchamos cualquiera de los links que están destacados en la figura:

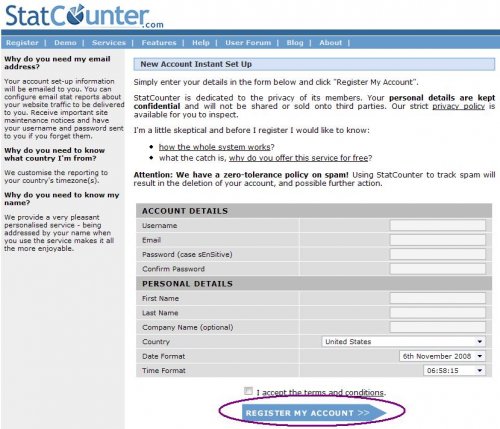
Ahora debemos completar todos los datos que nos piden, una vez que hemos rellenado los datos, entonces pinchamos en el link Register my Account:

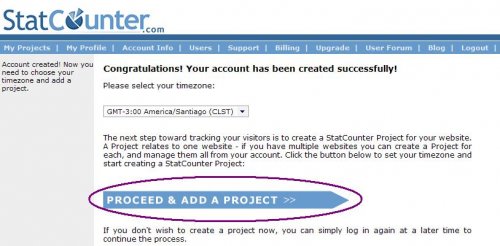
La cuenta ya se ha creado, ahora vamos a agregar el código para tener el contador de visitas en alguno de tus blogs, para esto pinchamos en Proceed & Add a Project:

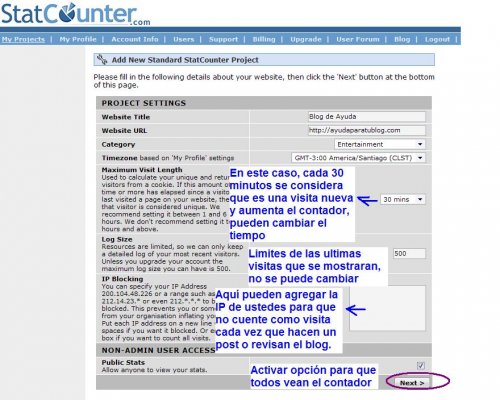
Completa los datos de la misma manera que muestro en la figura, hay unos tips que te servirán por si no entiendes algo, después pinchamos en Next:

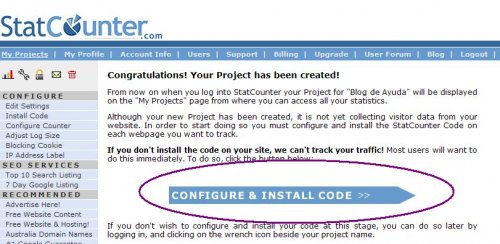
Ahora tenemos que configurar e instalar el condigo del contador:

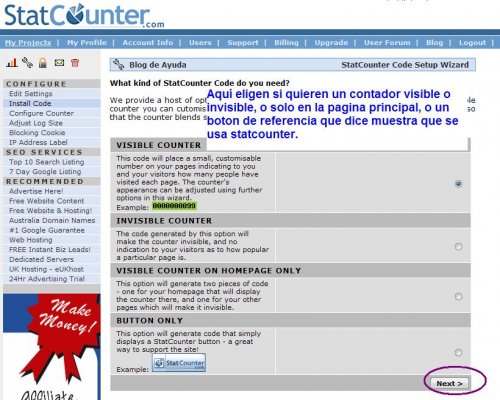
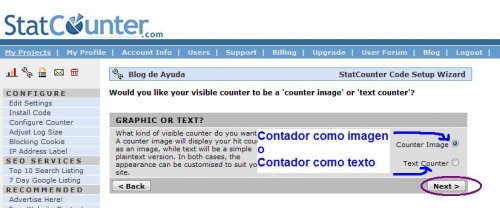
Como muestra la figura, aquí pueden seleccionar si quieren el contador invisible, un botón del servicio o visible:

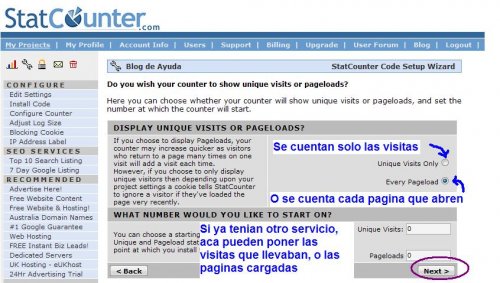
Aquí pueden seleccionar si quieren que solo se cuentan las visitas o el contador aumente cada vez que alguien abra una página nueva (pageload):

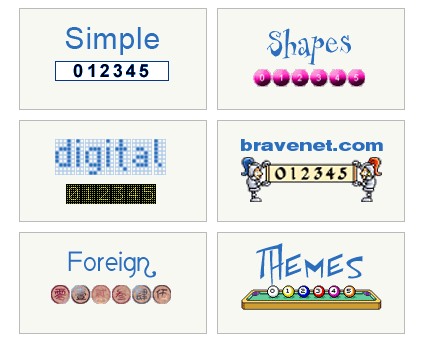
Seleccionamos el tipo de contador:

Aquí podemos especificar el color de los números y del fondo ademas la cantidad de digitos que se mostrarán en el contador, el estilo, y si queremos que nuestras visitas accedan a los detalles de las visitas:

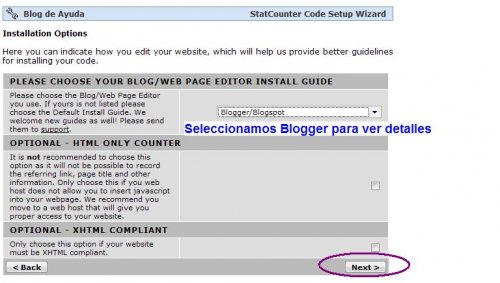
Aquí da lo mismo cual seleccionen, es solo para darles una guía de como deben instalar el código, en este caso seleccioné Blogger, pero puede ser cualquier otra plataforma:

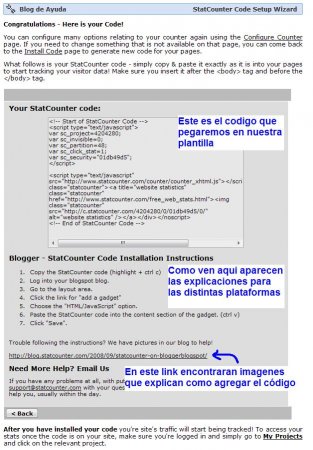
Aquí tenemos el código, y ahora simplemente lo pegamos donde queremos que se vea el contador. Como ven como seleccioné Blogger anteriormente, ahora me aparece un detalle y un link con una explicación mas detallada de como instalar el código.

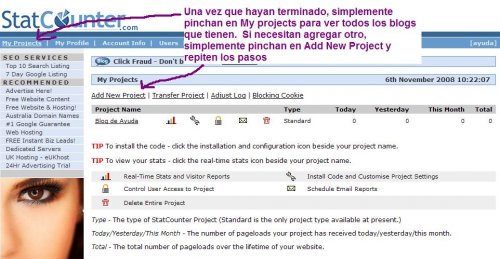
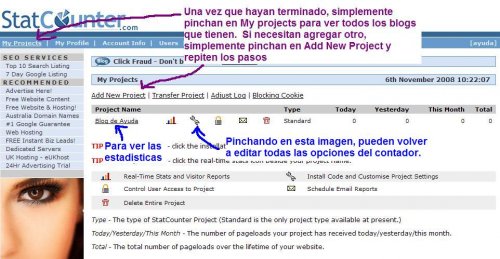
Nuestro contador ya esta listo, una vez que peguemos el código comenzaremos a ver como aumentan nuestras visitas. Simplemente me voy a My Projects para ver todos los contadores de todos los blogs que tienen. Y si quieren crear un nuevo proyecto pinchamos en Add New Project.

Además podemos editar y cambiar el formato del código cada vez que lo necesitemos (basta con pinchar la llavecita, como lo muestra la figura)

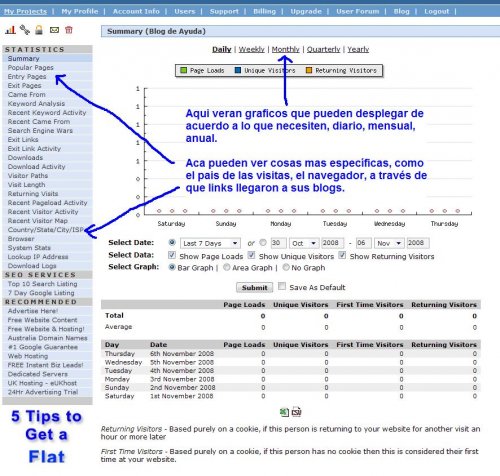
Cuando pinchemos sobre el nombre de nuestro projecto, en la imagen anterior sería Blog de Ayuda, veremos en detalle lo que esta pasando con nuestro blogs, visitas, los links por los cuales llegan a nuestro blog, el navegador que utilizan, el pais, y muchas otras cosas mas.

Si tienes duda respecto a donde debes pegar el código revisa el post Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla (Template)
En la parte 2 explicaré para que sirve cada link del menú de la izquierda.
Espero que les sirva
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.