Ver Para Blogger:Post para Blogger
Ver Para Classic-Blogger:Post para Classic-Blogger
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o Template.
Como la mayoria de las complicaciones empiezan cuando queremos agregar accesorios(imagenes, reloj, calendarios, contador) al blog en la sidebar, en este post, explicaré en donde deben pegar el codigo.
Esto depende de la version de wordpress que tienen, si la version es antigua, y no tiene el menu Presentation/Widgets en donde pueden llegar y arrojar los bloques de abajo, y copiar el codigo de su accesorio, entonces hay que editar el archivo sidebar.php
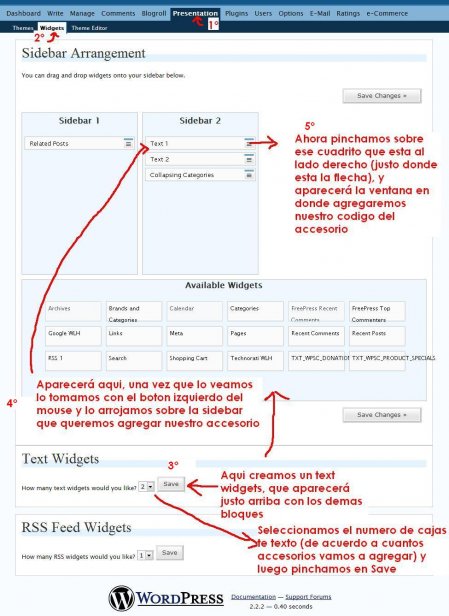
Primero para la versión con widgets (solo sigan los pasos de las imágenes):

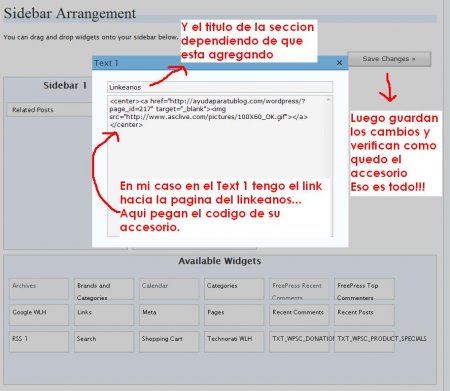
Una vez que tengan su text widgets en la sidebar hacemos click en el cuadro, copiamos el codigo y guardamos, tal como lo muestra la imagen:

Si quieren hacer sus cambios directamente en la plantilla del blog entonces debemos seguir los siguientes pasos (para versiones antiguas de wordpress que no utilizan las widgets).
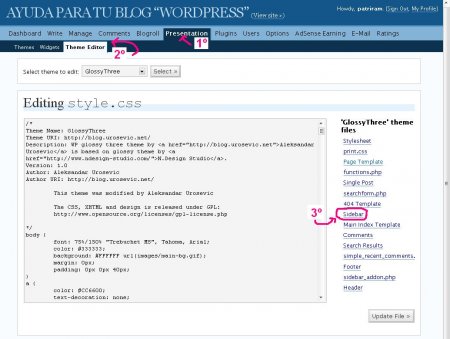
Primero abrimos el archivo sidebar.php que esta en el directorio donde instalamos wordpress, los que pueden acceder directamente a través del panel de wordpres como muestra la imagen, solo deben hacer click en las mismas posiciones de los números:

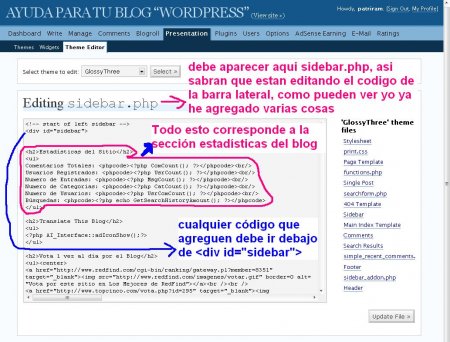
Debieran ver algo asi, yo ya he agregado varias cosas:

y para alinear deben agregar alguno de los siguientes codigos:
En este caso es para centrar, pueden usar cualquiera de estas 3 formas:
AQUI VA EL CODIGO DEL ACCESORIO
<p align="center"> AQUI VA EL CODIGO DEL ACCESORIO </p>
<div align="center"> AQUI VA EL CODIGO DEL ACCESORIO </div>
Si quieren izquierdo= left
Si quieren derecho= right
Artículos Relacionados
- Donde debo pegar el codigo de algo, para que quede en la sidebar, Classic Blogger??
Ver Para Blogger:
Ver Para WordPress:
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o […]
- Donde debo pegar el codigo de algo, para que quede en la sidebar, Blogger??
Ver Para Classic-Blogger:
Ver Para WordPress:
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su […]
- Instalar WordPress en 000Webhost con Autoinstaller
Hay una infinidad de hostings gratis en los que puedes instalar wordpress y asignarles un dominio propio o uno gratis. Obviamente son limitados en cuanto a espacio y otras […]
- Plugin Necesario para Asegurar WordPress
Debido a los constantes ataques que recibe wordpress, es 100% necesario tener siempre nuestro sitio con la ultima actualizacion de wordpress.
Hace poco comence a retomar mi blog que […]
- Plugin de WordPress para olvidarse del spam
Como han podido ver desde mas o menos una semana tengo verificación en los comentarios, estaba realmente aburrida, llegaba demasiado spam, al menos 100 mensajes al día, y entre esos se […]
- Como tener un Blog en WordPress
Aquí explicaré como crear una cuenta para tener un blog en WordPress.
Para los que no saben que es, les digo que wordpress es otra plataforma para crear blogs como Blogger, pero a […]
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.