Esto es aplicable en cualquier plataforma de Blogs (Blogger, WordPress..) o Página web.
Quieres tener este chat???

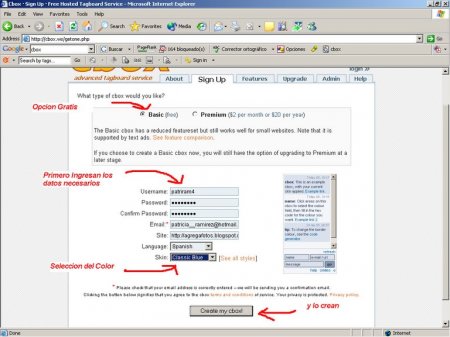
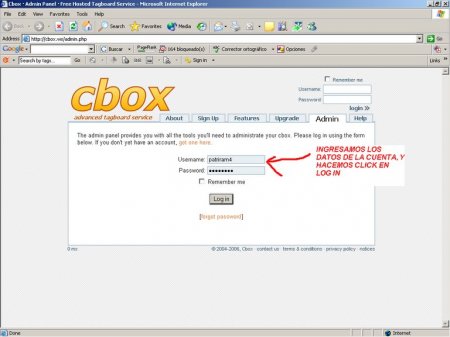
Primero debemos Ir a la pagina CBOX y crean una cuenta. Rellenamos de la misma manera que se muestra en la siguiente imagen:
Paso 1:
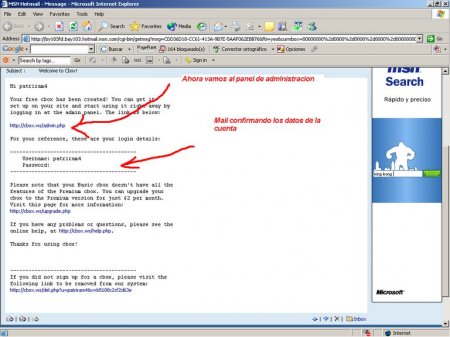
Ellos envian un mail de confirmación, asi que lo que verán por mientras es lo siguiente:

El mail es similar a este, pero con sus datos: Deben pichar sobre el primer link de confirmación, y entrar a la cuenta con sus datos
Hacemos Click sobre Log In, y ya estan adentro:

Paso 2:
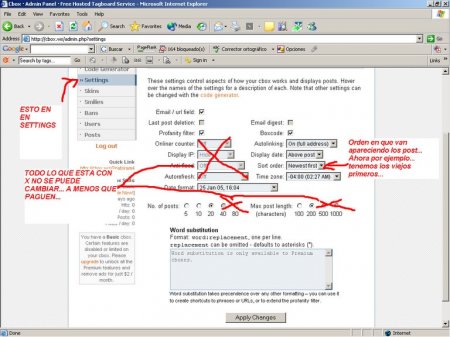
Hay algunas cosas que se pueden modificar en SETTINGS
Se muestran en la siguiente imagen:

A mi parecer la mas importante es: “se puede cambiar el orden en el que van apareciendo los comentarios”.
Lo mas obvio es que todos dejen los numeros mayores, para las opciones Nº de post y Maximo largo del post. (numero de post= 20 ; Max post largo = 200).
Pueden ademas cambiar el formato de la fecha y hora y otras cosas.
Paso 3:
En SKINS, pueden cambiar todos los colores del chat, y el tamaño y tipo de letra.

Paso 4:
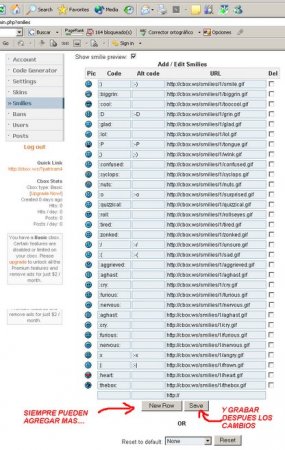
En la opcion SMILIES, pueden agregar y eliminar mas emoticons:

Paso 5:
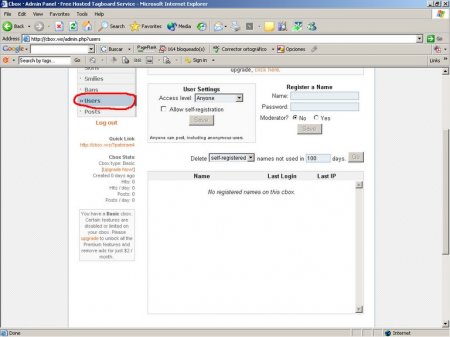
En la opcion BANS, al parecer con la IP de alguien pueden prohibir que escriba en sus blogs.

Hay una opcion que permite llevar un registro de los usuarios, pueden bloquear a algunos, como tambien pueden activar la opcion para que solo escriban los usuarios registrados:

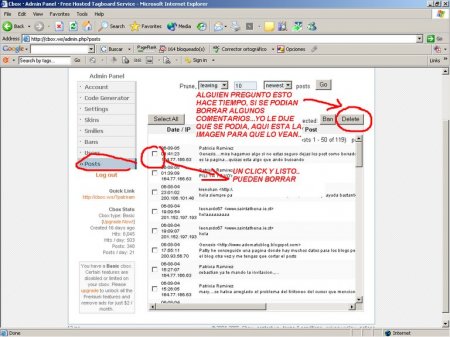
Paso 6:
En la Opcion POST, pueden ir editando cada uno de los mensajes y si quieren eliminar los que decean..
Paso 7:
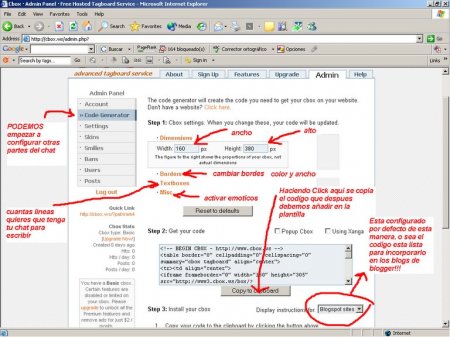
Ahora configuramos lo más importante de nuestro Chat. Como se muestra en la figura se pueden cambiar y agregar muchas cosas, primero nos ubicamos en CODE GENERATOR:

En la opcion de textboxes, se encuentran 4 campos que pueden llenar, entre los cuales estan los siguientes:
Name field: px
Email field: px
Message field: px
Por ejemplo, si eligieron que el ancho total del chat es de 160px, el ideal es elegir para las 3 opciones anteriores (name field, email field, Message fiel) el mismo valor asi cada una tendra el mismo ancho del chat.
Aqui les dejo unas imagenes para que vean la diferencia:
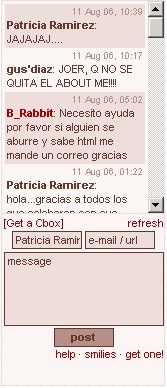
Asi se ve cuando elijo un poco menos de la mitad del ancho del chat (70px)

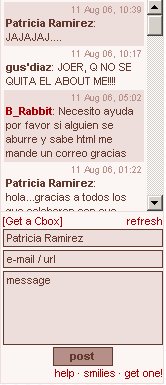
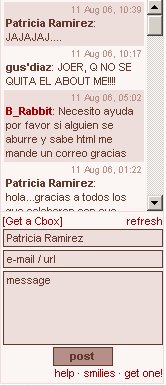
Así, cuando elijo los 160 px, o el mismo ancho que eleji para el chat:

Y la Opción Restante que es Rows, corresponde al numero de lineas visibles que dejaran para escribir, las dos imagenes de antes, tenian 5, la siguiente tiene 10 lineas

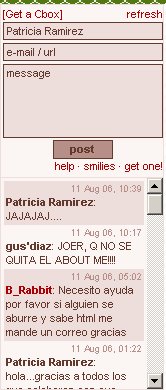
En la opcion Misc, si activan el modo Display form above posts, lo que tendran es lo siguiente:

Como pueden ver el area donde se escribe ahora esta arriba.
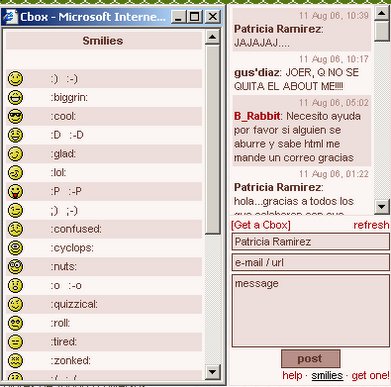
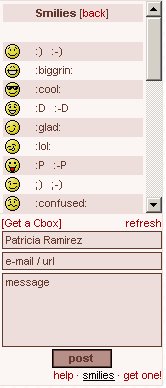
La opcion Use popups for help / smilies / onliners quiere decir que la ayuda de emoticons (cuales son los simbolos que se deben escribir para que aparescan ciertos emoticons) se abrira en una pagina aparte:
Aquí la opción esta activada:

Aqui la opción esta desactivada:

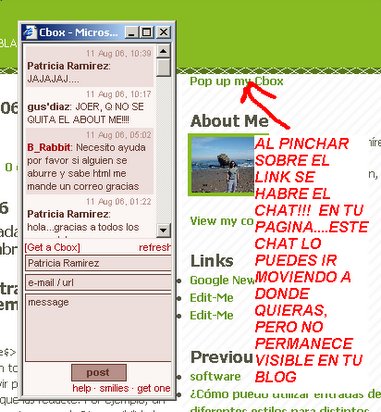
Y finalmente activar la opcion Popup Cbox significa que todo el chat se abrira en una pagina diferente a la del blog, como se muestra aqui.

Al final de esta pagina se les entrega el código producto de todas las modificaciones realizadas.
Ahora con el codigo que obtienen, lo instalan debajo de su sidebar y listo.
Si tienes dudas, revisa: Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla (Template)