Esto es aplicable a cualquier Plataforma de Blogs (Blogger, WordPress…).
Primero deben ubicar el siguiente código en el css, lo principal es el body (estilo de la plantilla)
Para la mayoría de las plantillas de blogger, su hoja de estilos suele aparecer en la parte superior de su plantilla, entre los códigos <b:skin><![CDATA[/* y ]]></b:skin>. Algunas plantillas simplemente hacen referencia a un archivo externo que contiene el style.
Si se encuentra en un archivo externo, entonces deberán primero descargarlo, cambiarlo (agregándole las dos líneas mencionadas) y luego volver a subir el archivo a un servidor propio.
Para mi plantilla:
- body{
- font: 62.5%/1.6 "Lucida Sans Unicode", "lucida grande", "Trebuchet MS", sans-serif;
- text-align: center;
- background: #2F2F2F url(http://www.asclive.com/Tituloblogayuda.png) repeat-x 0 0;
- color: #EAE3D4;
- border-top: 1px solid #430E08;
- }
Lo importante de este código es background: #2F2F2F (y background:#000; para la plantilla minima black), este número corresponde al color que tenemos en el fondo del blog.
Aquí les dejo una página para que prueben números y vean ¿que color es?:
Draac, y esta otra es una paleta de colores de wikipedia.
Este otro servicio es super util, sobre todo a la hora de ver la combinacion entre los colores, se llama
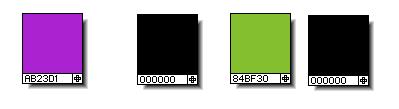
Synthaxis:
Hay 4 cuadros, al pinchar cada uno de los cuadros, aparece el numero que corresponde al color:

Entonces, pinchan sobre el numero y escriben el de ustedes.

Como ven super facil de utilizar.
Este otro servicio es quizas mas util que el anterior para los que no tenemos idea de combinar colores….jajaja, ya que uno escribe el color base, y entrega 8 colores mas que combinan con el dado. El servicio se llama
COLORTOY 2.0
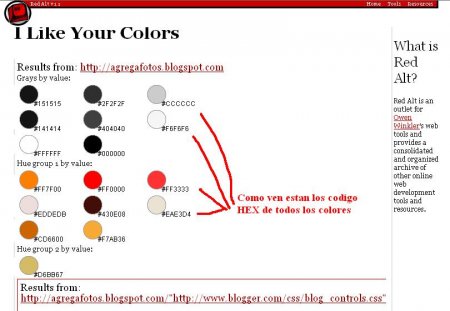
Ahora, si te gustan los colores de una web, y no sabes como extraerlos de su plantilla, esta pagina I Like Your Colors te permite ver los colores que utiliza.
Solo debes escribir la direccion del blog al final de la pagina, donde dice:
Type the URI of a page below and submit it to see what colors it uses:
En mi caso es http://tekytips.com
y pinchar el boton. Entonces la pagina se recarga con la imagen de arriba y sus codigos
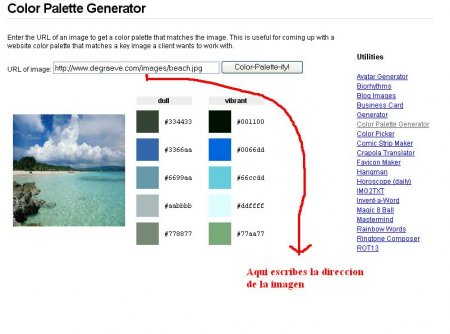
Y finalmente este pagina te entrega colores con respecto a una imagen
Color Palette Generator, lo unico que debes hacer es escribir la url de donde esta alojada la imagen
Espero que les sirva.