Esto es aplicable a cualquier Plataforma de Blogs (Blogger, WordPress…).
Primero deben ubicar el siguiente código en el css, lo principal es el body (estilo de la plantilla)
Para la mayoría de las plantillas de blogger, su hoja de estilos suele aparecer en la parte superior de su plantilla, entre los códigos <b:skin><![CDATA[/* y ]]></b:skin>. Algunas plantillas simplemente hacen referencia a un archivo externo que contiene el style.
Si se encuentra en un archivo externo, entonces deberán primero descargarlo, cambiarlo (agregándole las dos líneas mencionadas) y luego volver a subir el archivo a un servidor propio.
Para mi plantilla:
- body{
- font: 62.5%/1.6 "Lucida Sans Unicode", "lucida grande", "Trebuchet MS", sans-serif;
- text-align: center;
- background: #2F2F2F url(http://www.asclive.com/Tituloblogayuda.png) repeat-x 0 0;
- color: #EAE3D4;
- border-top: 1px solid #430E08;
- }
Lo importante de este código es background: #2F2F2F (y background:#000; para la plantilla minima black), este número corresponde al color que tenemos en el fondo del blog.
Aquí les dejo una página para que prueben números y vean ¿que color es?:
Draac, y esta otra es una paleta de colores de wikipedia.
Este otro servicio es super util, sobre todo a la hora de ver la combinacion entre los colores, se llama
Synthaxis:
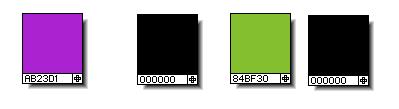
Hay 4 cuadros, al pinchar cada uno de los cuadros, aparece el numero que corresponde al color:

Continue reading Cambiar el color de Fondo del Blog, Blogger