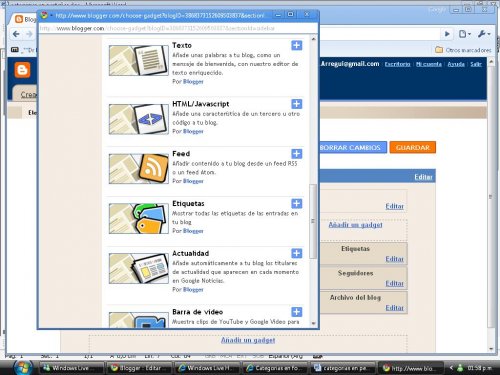
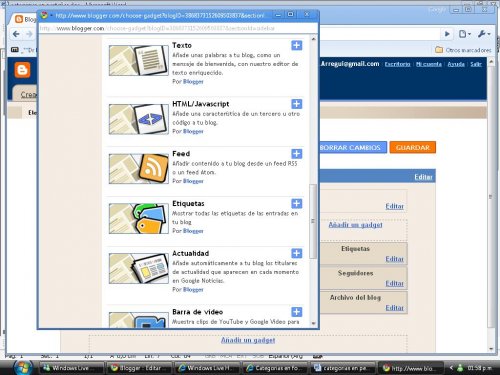
Lo primero que deben hacer es colocar un gadget con las etiquetas, si es que no lo tienen. Para eso deben ir a Diseño, Elementos de pagina, y agregan gadget, ahí deben Añadir un gadget “Etiquetas” que se encuentra en la lista que aparecerá.

Continue reading Como colocar categorías (Etiquetas) en forma de pestañas, Blogger →
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.
Así quedará cualquier menú en nuestra sidebar (barra lateral), una vez que hayamos seguido los pasos, solo hagan click en links, para que vean como se despliega la lista con los links que estan ocultos.
Ejemplo:
function expandcollapse (postid) {
whichpost = document.getElementById(postid);
if (whichpost.className==”postshown”) { whichpost.className=”posthidden”; }
else { whichpost.className=”postshown”; }
}
.posthidden {display:none}
.postshown {display:inline}
Links [+/-]
Google News
Edit-Me
Edit-Me
Con la implementación de este menú ahorraremos mucho espacio, no habrán filas interminables de directorios o de links de intercambio. El lector tendrá que pinchar en el [+/-] y listo. Páginas simples se ven mejor, que páginas completamente cargadas de cosas.
Cuando el usuario termine de usar el menú, podrá volver a ocultar el texto. Todo esto sucede en la misma página.
Continue reading Menu Expandible ¿Cómo puedo mostrar/ocultar el Menú de la Sidebar? (Modo Peek-a-boo), Blogger →
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.
Así quedará cualquier menú en nuestra sidebar (barra lateral), una vez que hayamos seguido los pasos, solo hagan click en links, para que vean como se despliega la lista con los links que estan ocultos.
Ejemplo:
function expandcollapse (postid) {
whichpost = document.getElementById(postid);
if (whichpost.className==”postshown”) { whichpost.className=”posthidden”; }
else { whichpost.className=”postshown”; }
}
.posthidden {display:none}
.postshown {display:inline}
Links [+/-]
Google News
Edit-Me
Edit-Me
Con la implementación de este menú ahorraremos mucho espacio, no habrán filas interminables de directorios o de links de intercambio. El lector tendrá que pinchar en el [+/-] y listo. Páginas simples se ven mejor, que páginas completamente cargadas de cosas.
Cuando el usuario termine de usar el menú, podrá volver a ocultar el texto. Todo esto sucede en la misma página.
Continue reading Menu Expandible ¿Cómo puedo mostrar/ocultar el Menú de la Sidebar? (Modo Peek-a-boo), Classic-Blogger →
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.
1e109a1e6312a9b0afca765d05ed78bc-331