
Para agregar una imagen al título en el Template TICTAC…El procedimiento ES SIMILAR AL DEL Son of Moto, La única diferencia es que la imagen tiene distinto largo, el ancho se ajusta de la misma manera que el otro….
Los únicos cambios realizados en la plantilla son las 3 lineas que tienen un detalle que esta en forma de comentarios con LETRAS MAYUSCULAS (como este: /* —ANCHO DE LA FOTO— */).

ANTES:
- /* ---( layout structure )---*/
- #wrap {
- width: 847px; /* ---ANCHO DE LA FOTO--- */
- margin: 0 auto;
- text-align: left;
- background: url(http://www.blogblog.com/tictac/tile.gif) repeat-y;
- }
- #content {
- margin-left: 62px; /* to avoid the BMH */
- }
- #main-content {
- float: left;
- width: 460px;
- margin: 20px 0 0 0;
- padding: 0;
- line-height: 1.5em;
- }
- #sidebar {
- margin: 0 41px 0 547px;
- padding: 20px 0 0 0;
- font-size: 85%;
- line-height: 1.4em;
- color: #999;
- background: url(http://www.blogblog.com/tictac/sidebar_bg.gif) no-repeat 0 0;
- }
- /* ---( header and site name )--- */
- #blog-header {
- margin: 0;
- padding: 0;
- font-family: "Lucida Grande", "Trebuchet MS";
- background: #e0e0e0 url(http://www.blogblog.com/tictac/top_div.gif) no-repeat top left; /* ---URL FOTO DEL TITULO--- */
- }
- #blog-header h1 {
- margin: 0;
- padding: 45px 60px 50px 160px; /* ---ALTURA FOTO--- */
- font-size: 200%;
- color: #fff;
- text-shadow: #81A75B 2px 2px 2px;
- background: url(http://www.blogblog.com/tictac/top_h1.gif) no-repeat bottom left;
- }
DESPUES:
- /* ---( layout structure )---*/
- #wrap {
- width: 847px;
- margin: 0 auto;
- text-align: left;
- background: url(http://www.blogblog.com/tictac/tile.gif) repeat-y;
- }
- #content {
- margin-left: 62px; /* to avoid the BMH */
- }
- #main-content {
- float: left;
- width: 460px;
- margin: 20px 0 0 0;
- padding: 0;
- line-height: 1.5em;
- }
- #sidebar {
- margin: 0 41px 0 547px;
- padding: 20px 0 0 0;
- font-size: 85%;
- line-height: 1.4em;
- color: #999;
- background: url(http://www.blogblog.com/sidebar_bg.gif) no-repeat 0 0;
- }
- /* ---( header and site name )--- */
- #blog-header {
- margin: 0;
- padding: 0;
- font-family: "Lucida Grande", "Trebuchet MS";
- background: url(http://photos1.blogger.com/MinitokyoAnimeWallpapersBleach.jpg) repeat-x;
- background-size: 100%;
- background-position: right;
- }
- #blog-header h1 {
- margin: 0;
- padding: 45px 60px 200px 160px;
- font-size: 200%;
- color: #fff;
- text-shadow: #81A75B 2px 2px 2px;
- background: url(http://www.blogblog.com/tictac/top_h1.gif) no-repeat bottom left;
- }
Para sacar la barra verde bajo la foto solo deben borrar esto: background: url(http://www.blogblog.com/tictac/top_h1.gif) no-repeat bottom left;
Esta frase está en #blog-header h1.
Con este parámetro ajustan el ancho: width: 847px; por ejemplo cambiarlo por width: 600px; si la foto es más angosta..
Con este otro: padding: 45px 60px 50px 160px; el alto, si quieren poner fotos más altas solo cambian lo anterior por algo así padding: 45px 60px 200px 160px; como pueden ver sólo uno de los números es el que se cambia..SUERTE!!!!
Paciencia los que tengan otros Templates..
30/08/2006
Al parecer cambiar el alto como lo habia explicado antes, solo se puede hacer si tu imagen es de 847px, de otra forma se desconfigura todo., ya que habria que cambiar otras cosas para agregar una imagen mas angosta. O tambien, pueden hacer el mismo truco que ocupan ellos, que es agregar espacios en blanco al lado de la imagen.
Nota : El ancho de la imagen original ( http://www.blogblog.com/tictac/top_div.gif ) es de 847 y el alto es de 240, hay unas lineas arriba de la imagen…que son parte de la imagen…(las orillas son blancas, por eso no se ve como si fueran parte de la imagen, pero lo son), anoten la direccion anterior en su navegador descargan la imagen y la editan en paint para ver que atributos tiene, ahi se daran cuenta del ancho y alto, y de las lineas que les digo.
La imagen original, que tiene esta plantilla es difusa:

y al parecer, lo que se ve en la plantilla realmente, es la mitad de la altura que tiene, o sea, 120. (En realidad ellos suben una imagen mas grande de lo que se alcanza a ver, no se cual sera la idea, CONFUNDIRNOS QUIZAS!!!!…jajaja).
Aqui les voy a dejar un ejemplo, que les va a servir a los que van a ocupar el mismo tamaño de la imagen original de la plantilla.
Trabajare con esta imagen:
Esta imagen es de 1024 por 819

Lo primero que hice fue reducirla a 847 por 240 (se ve fea, pero lo que importa es el tamaño)

Solo me basta copiar la url de esta imagen (847 por 240) en lugar de la original, nada mas.
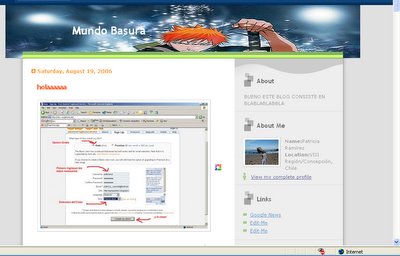
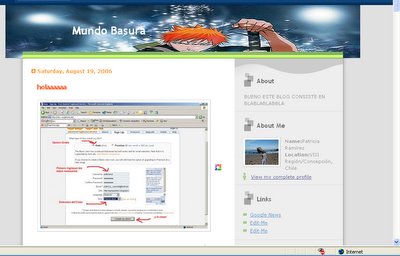
Esto es lo que se ve como resultado:

Como ven, no se alcanza a ver completa la imagen. Por eso la siguiente la disminui a la mitad del alto, que es lo que al parecer se alcanza a ver.
Aqui esta la plantilla para descargar..
TICTAC 840×240
Ahora si, la imagen anterior la reduje nuevamente hasta 847 por 120(se ve mas fea…jajaja)

Esto es lo que se ve:

Ahora si se alcanza a ver la imagen que subi..
Aqui esta la plantilla para descargar..
TICTAC 847X120
La eliminacion de la barra verde ya la explique arriba..
Eso es todo por ahora..cualquier otro cambio lo hire realizando en el mismo post, por eso es bueno que se suscriban al blog, asi saben cuando se hicieron modificaciones, no se si todas las formas de suscripcion, muestran los post cuando se modifican, pero al menos me consta de bloglines y de otro que manda avisos al mail, reviso y de ahi les anoto cual..
