Esto es aplicable a cualquier plataforma de Blogs (Blogger, WordPress…) o Página web, hay pequeños cambios entre una plataforma y otra.
Muestra:
Para poder usar esta vistosa herramienta debemos ingresar a esta página:
En esta página vamos a Free Singup!
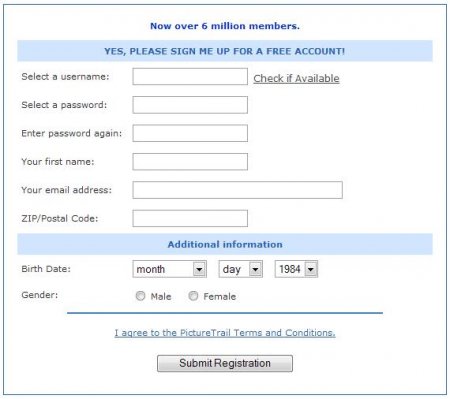
Aquí tenemos que suscribirnos en un formulario nada complicado.

Si quieres completas estos datos adicionales:

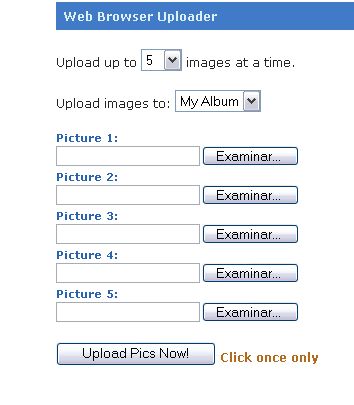
Automáticamente estamos en condiciones de comenzar a subir hasta 15 fotos.
Una vez que las cargamos pulsamos en Upload Pics Now!y esperamos a que se carguen.

Cuando se cargaron las fotos vamos a Create a Photo Flick™
Aquí van a tener una cantidad de maneras de presentar las fotos.
Para poder elegir alguna simplemente pinchan sobre cualquiera de las imagenes que estan dentro de Flick Designs.
Elegimos una y continuamos…
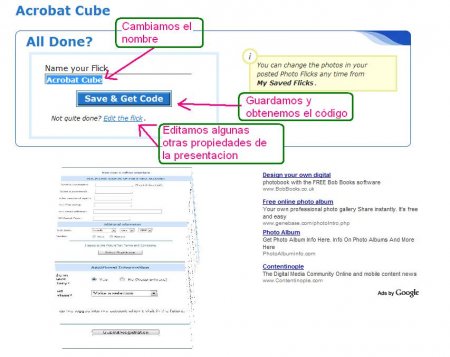
Tambien pueden cambiar algunas cosas de la presentación como hacerla transparente, color de fondo, tamaño y otras, todo esto debajo del titulo Acrobat Cube.
Después tenemos que seleccionar las fotos para la presentación, la cantidad de imagenes depende del tipo de presentacion que seleccionamos, en este caso el cubo (Acrobat Cube) solo permite 6 imágenes. Para esto pinchamos en ADD PHOTOS, veremos la siguiente ventana. Para seleccionar las imágenes, simplemente pincha cada una de las que quieres agregar y luego en el boton, como lo muestro en la imagen (puedes seleccionar todas de una vez):

A medida que vas agregándolas, van apareciendo en el recuadro de abajo, en donde puedes agregar un nombre, borrarlas, o cambiarlas de posición:
Una vez que esten todas las fotos arriba, si nos gusta el resultado, pinchamos en el boton SAVE, y pasamos directo a la ventana donde obtenemos el código (primero le damos un nombre a nuestra presentacion):
Una vez que pinchen en el boton para obtener el código, podran seleccionar y copiarlo con el boton que aparece debajo del area de texto del código.
Si tienes dudas puedes revisar: Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla (Template) O pueden loguearse en su cuenta de blogger, lo raro es que no me preguntó a que blog quería enviar el post, asi que si tienen un solo blog bien, sino …quizas les pasa lo mismo que a mi, simplemente lo envía a cualquier blog.
En el Caso de WordPress, simplemente seleccionamos el código y lo pegamos: