Quien no se ha cruzado alguna vez en la vida, al entrar en alguna pagina, con esos cartelitos flotantes que te persiguen con propagandas, y la verdad que es imposible ignorarlos. A la hora de dar algún aviso, hacer algún anuncio, ya sea algo que queremos comunicar, como un evento, un mensaje de felicitación, un cumpleaños, una noticia importante, o simplemente promocionar alguna Web o blog que nos interese, los cartelitos flotantes (script flotante) es verdaderamente mas que una opción interesante y atractiva, le puede dar un aspecto elegante a nuestro blog a la hora de comunicar y cobrar protagonismo fácilmente y sin demasiadas molestias ya que con un solo clic el lector podrá sacarlo de su vista una vez que lo haya leído.
Bueno sin más preámbulos paso a explicarles de forma sencilla y clara como fácilmente podemos construir uno de estos cartelitos tan bonitos jeje.
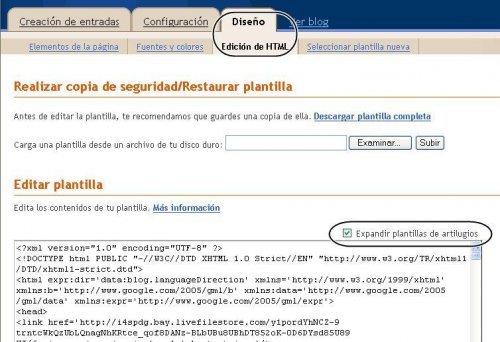
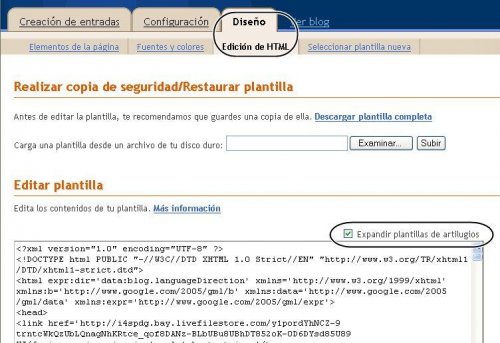
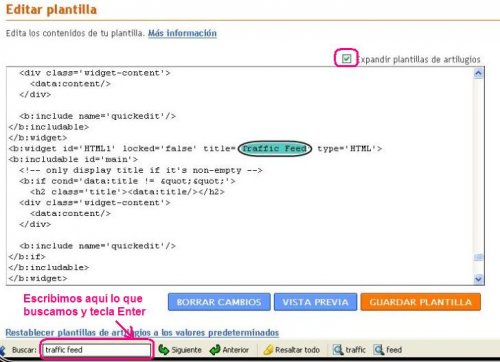
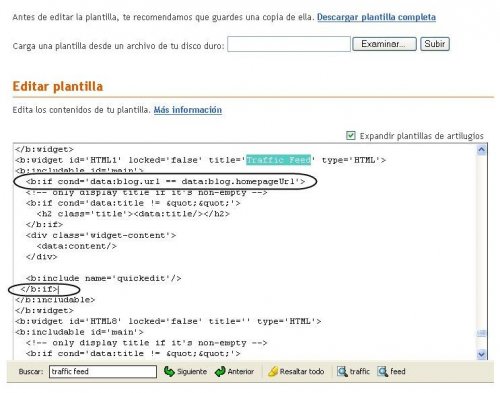
En la plantilla de edición HTML debemos buscar la parte que dice:
]]></b:skin>
Justo antes de esto debemos pegar el siguiente código:
- #fadeinbox{
- position:absolute;
- width: 300px;
- left: 0;
- top: -400px;
- border: 2px solid black;
- background-color: lightyellow;
- padding: 4px;
- z-index: 300;
- visibility:hidden;
- }
Bueno ahora les explico que hacen algunos de estos atributos que les pueden interesar:
-border: aquí podemos seleccionar el borde del cuadro (grosor, color).
– background-color: el color del fondo del anuncio, en este caso pusimos blanco (lightyellow).
-width: con esto cambiamos el ancho del cartel.
Si queremos poner una imagen en el fondo del anuncio debemos sustituir (que generalmente si queremos jeje) solo debemos sustituir en el atributo
background-color: lightyellow
por
background: url(‘la dirección de la imagen ‘)
Y este código justo arriba de </body> (esta al final de la plantilla)
- <div id='fadeinbox'>
- AQUI VA EL MENSAJE DE USTEDES
- <div align='right'> <a href='#'>Hide Box</a></div>
- </div>
En este código escriben el mensaje.
Ahora tenemos que añadir el script (que corresponde al código que esta aquí abajo), Vamos a añadirlo como elemento de página (ahora gadget). Entramos al menú Diseño, luego Elementos de Página, luego vamos a Añadir Gadget, seleccionamos un elemento HTML/Javascript de la lista que nos aparece.
Codigo:
- /***********************************************
- * Sticky Note script- © Dynamic Drive DHTML code library (www.dynamicdrive.com)
- * Visit DynamicDrive.com for hundreds of DHTML scripts
- * This notice must stay intact for legal use
- * Go to http://www.dynamicdrive.com/ for full source code
- ***********************************************/
- //Specify display mode. 3 possible values are:
- //1) "always"- This makes the fade-in box load each time the page is displayed
- //2) "oncepersession"- This uses cookies to display the fade-in box only once per browser session
- //3) integer (ie: 5)- Finally, you can specify an integer to display the box randomly via a frequency of 1/integer...
- // For example, 2 would display the box about (1/2) 50% of the time the page loads.
- var displaymode="always"
- var enablefade="yes" //("yes" to enable fade in effect, "no" to disable)
- var autohidebox=["yes", 5] //Automatically hide box after x seconds? [yes/no, if_yes_hide_after_seconds]
- var showonscroll="yes" //Should box remain visible even when user scrolls page? ("yes"/"no)
- var IEfadelength=1 //fade in duration for IE, in seconds
- var Mozfadedegree=0.05 //fade in degree for NS6+ (number between 0 and 1. Recommended max: 0.2)
- ////////No need to edit beyond here///////////
- if (parseInt(displaymode)!=NaN)
- var random_num=Math.floor(Math.random()*displaymode)
- function displayfadeinbox(){
- var ie=document.all && !window.opera
- var dom=document.getElementById
- iebody=(document.compatMode=="CSS1Compat")? document.documentElement : document.body
- objref=(dom)? document.getElementById("fadeinbox") : document.all.fadeinbox
- var scroll_top=(ie)? iebody.scrollTop : window.pageYOffset
- var docwidth=(ie)? iebody.clientWidth : window.innerWidth
- docheight=(ie)? iebody.clientHeight: window.innerHeight
- var objwidth=objref.offsetWidth
- objheight=objref.offsetHeight
- objref.style.left=docwidth/2-objwidth/2+"px"
- objref.style.top=scroll_top+docheight/2-objheight/2+"px"
- if (showonscroll=="yes")
- showonscrollvar=setInterval("staticfadebox()", 50)
- if (enablefade=="yes" && objref.filters){
- objref.filters[0].duration=IEfadelength
- objref.filters[0].Apply()
- objref.filters[0].Play()
- }
- objref.style.visibility="visible"
- if (objref.style.MozOpacity){
- if (enablefade=="yes")
- mozfadevar=setInterval("mozfadefx()", 90)
- else{
- objref.style.MozOpacity=1
- controlledhidebox()
- }
- }
- else
- controlledhidebox()
- }
- function mozfadefx(){
- if (parseFloat(objref.style.MozOpacity) 0) {
- offset = document.cookie.indexOf(search)
- if (offset != -1) {
- offset += search.length
- end = document.cookie.indexOf(";", offset)
- if (end == -1)
- end = document.cookie.length;
- returnvalue=unescape(document.cookie.substring(offset, end))
- }
- }
- return returnvalue;
- }
- if (displaymode=="oncepersession" && get_cookie("fadedin")=="" || displaymode=="always" || parseInt(displaymode)!=NaN && random_num==0){
- if (window.addEventListener)
- window.addEventListener("load", initfunction, false)
- else if (window.attachEvent)
- window.attachEvent("onload", initfunction)
- else if (document.getElementById)
- window.onload=initfunction
- document.cookie="fadedin=yes"
- }
Este es el resultado, un cuadro flotante, que se mueve junto con la pagina (se puede cerrar), y se ve bastante bonito si agregamos alguna imagen en el.
Ahora solo falta que pongas a trabajar tu imaginación para crear los cartelitos mas lindos (recuerda que puedes agregar imagenes en tu mensaje).. mucha suerte, y espero que te haya sido útil esta guía.