Esto es para mostrar imágenes para los comentaristas, ya sea de nosotros, los usuarios anónimos y los demás usuarios. Necesitaremos tres imágenes, uno para nuestros comentarios, otro para los comentarios anónimos y otro para el resto de los comentarios.
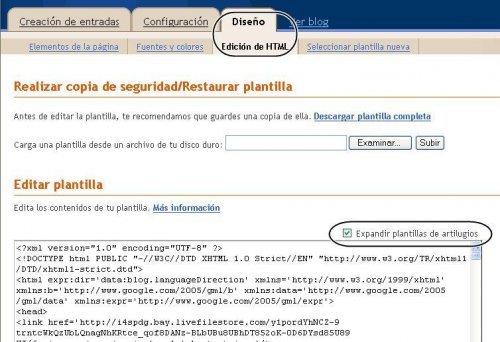
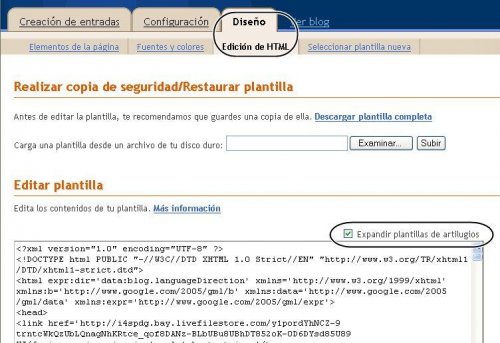
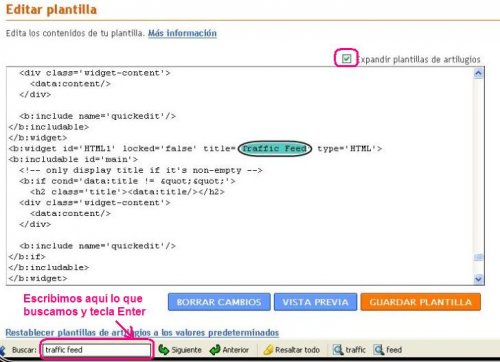
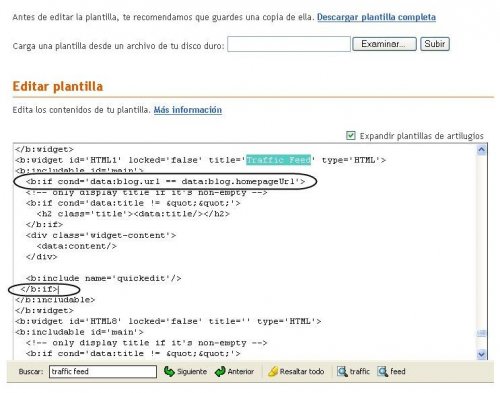
1.- Debemos de localizar en nuestro panel de blogger en edición html el siguiente codigo:
- <b>
-hasta a donde termina:
</b:if>
-Por ejemplo en el mio es así:
- <b>
- <a rel='nofollow'></a>
- <b />
- </b>
2.- Tienes que reemplazar todo ese codigo por este:
- <b>
- <!-- autor reconocido -->
- <b>
- <!-- mis propios comentarios -->
- <img class='comenta-avatar' src='URL_imagenYO' />
- <b />
- <!-- comentarios de los visitantes -->
- <img class='comenta-avatar' src='URL_imagenOTROS' />
- </b>
- <a rel='nofollow'>
- </a>
- <b />
- <!-- comentarios anónimos -->
- <img class='comenta-avatar' src='URL_imagenANONIMO' />
- </b>
* En donde dice:
- <!-- autor reconocido -->
- <b>
Mi_alias lo tienes que cambiar por tu nombre de autor
*En donde dice:
- <!-- mis propios comentarios -->
- <img class='comenta-avatar' src='URL_imagenYO' />
- <b />
URL_imagenYO – lo tienes que cambiar por la imágen que quieres que aparesca en tus propios comentarios. Con extensión .jpg
*En donde dice:
- <!-- comentarios de los visitantes -->
- <img class='comenta-avatar' src='URL_imagenOTROS' />
- </b>
URL_imagenOTROS – lo tienes que cambiar por la imágen con extensión .jpg que quieras que aparesca en comentarios de otras personas con otras cuentas, ejemplo wordpress, OpenID etc.
*En donde dice
- <!-- comentarios anónimos -->
- <img class='comenta-avatar' src='URL_imagenANONIMO' />
- </b>
URL_imagenANONIMO – Lo tienes que cambiar por una imágen extension .jpg que quieras que aparesca en los comentarios de los que se registren como anonimos.