Esto sirve solo para las personas que quieran ver un gadget o widget cualquiera solamente en la página principal de blogger, osea por ejemplo, puedes insertar si quieres un tipo de publicidad en tu blog de blogger y que solamente se vea en la página principal, esto ayuda de mucho si no quieres que se vea en las demás entradas que publicas, bueno pues comencemos.
1.- Añadimos el gadget que queremos que aparezca en la página principal como por ejemplo este y le ponemos un nombre cualquiera que quieran.

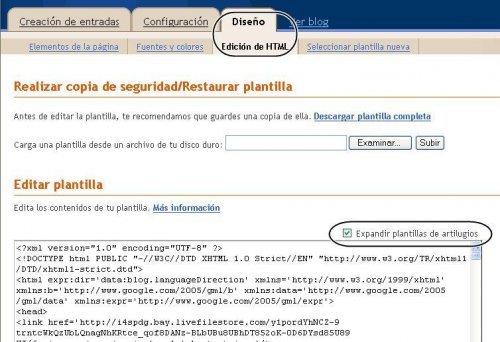
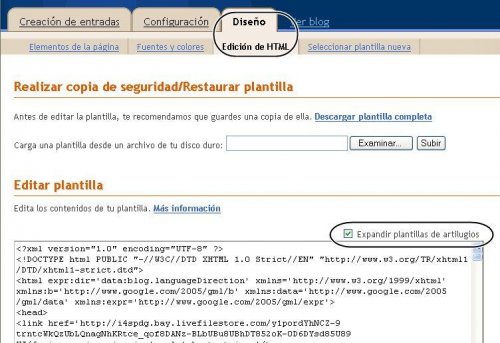
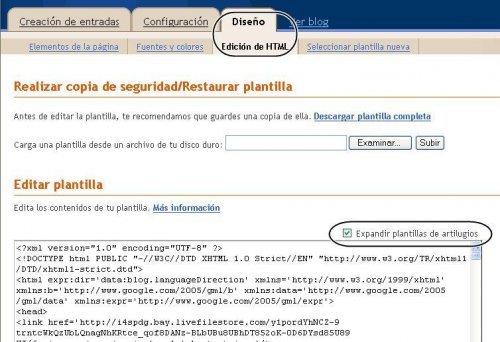
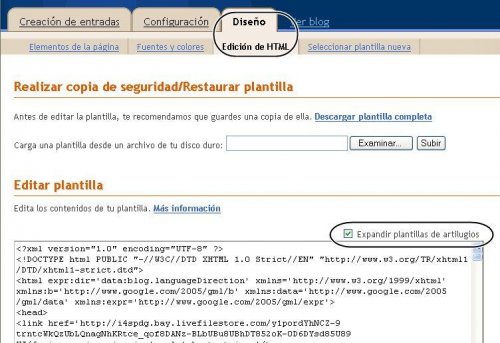
2.- Tienes que entrar al panel de control de Blogger y después a edición HTML y expandir la plantilla de artilugios:

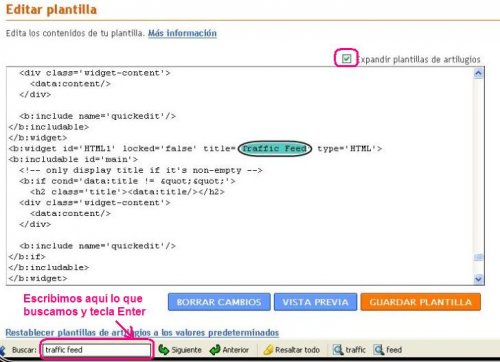
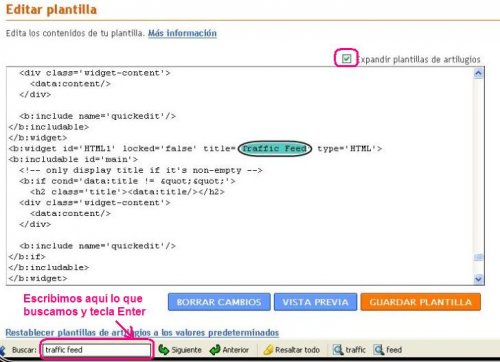
3.- Control + F y buscamos el nombre del gadget que añadiste código.

4.- Entonces el código del gadget sería todo esto:
<b id='HTML1' title='Traffic Feed'>
<b id='main'>
<!-- only display title if it's non-empty -->
<b>
<h2 class='title'></h2>
<div class='widget-content'>
</div>...Resto del codigo....
</b>
</b>
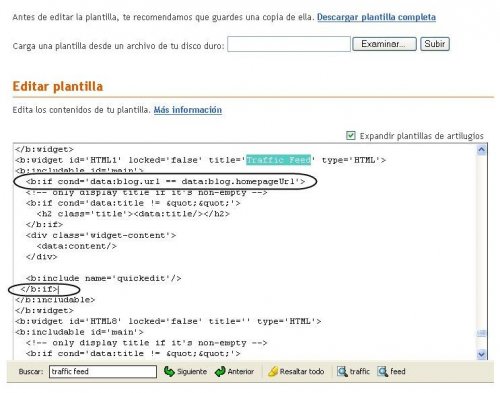
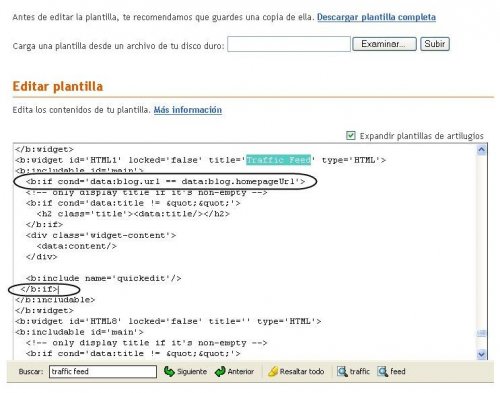
5.- Ahora justo abajo de el siguiente código:
-Añadimos este código que es la principal y chiste para que el gadget aparezca en la página principal.

6.- Ahora para cerrar el código anterior incluimos justo arriba de este codigo:
</b:includable>
-Agregamos arriba:
</b:if>

7.- Por ultimo guardamos la plantilla y listo, ya podemos disfrutar de nuestro widget o gadget solamente en nuestra pagina principal.

Ahora puedes hacer más que un simple blog y convertirlo en lo que tu quieras hasta puedes hacer tu propia portada.