Ver Para Classic-Blogger:Post para Classic Blogger
Ver Para WordPress:Post Para WordPress
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o Template.
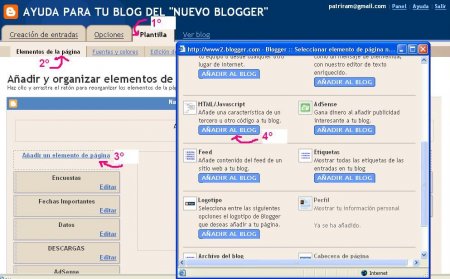
Como la mayoria de las complicaciones empiezan cuando queremos agregar accesorios(imagenes, reloj, calendarios, contador) al blog en la sidebar, es primordial entender esto, aunque ahora la nueva versión de blogger lo ha hecho mucho mas simple, ya que todo se hace mediante los Elementos de Pagina, como muestran las siguientes imagenes. Solo sigue los pasos que se muestran en ellas, para cualquier tipo de accesorio que quieras agregar.
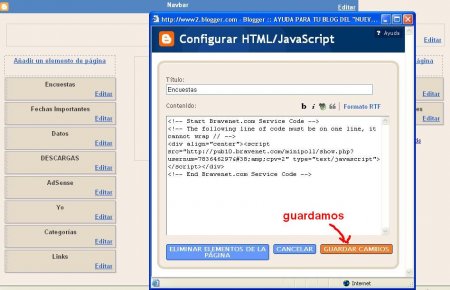
El código lo pegamos en Añadir elemento de Pagina – HTML/Javascript y listo ya tienes tu accesorio en la sidebar.
Así se verá nuestro código una vez que lo peguemos en HTML/Javascript:

y para alinear deben agregar alguno de los siguientes codigos:
En este caso es para centrar, pueden usar cualquiera de estas 3 formas:
- AQUI VA EL CODIGO DEL ACCESORIO
- <p align="center"> AQUI VA EL CODIGO DEL ACCESORIO </p>
- <div align="center"> AQUI VA EL CODIGO DEL ACCESORIO </div>
Si quieren izquierdo entonces reemplazan el center por el = left
Si quieren derecho entonces reemplazan el center por el = right