¿Quieres tener un dominio completamente gratis para tu blog en blogger o wordpress? Entonces encontraste el post ideal para saber como obtener tu dominio gratis, sigue los pasos de este post para saber como obtener un dominio gratis del tipo co.cc el cual se escucha mucho mas decente que un tipo, wordpress.com o blogspot.com, osea que ahora te podrás evitar de ellos, por ejemplo si antes tenias un dominio del tipo http://loquesea.blogspot.com ahora tendrás un dominio tipo http://loquesea.co.cc, un poco más decente ¿no crees? y además acorta mucho las palabras de tu dirección del blog.
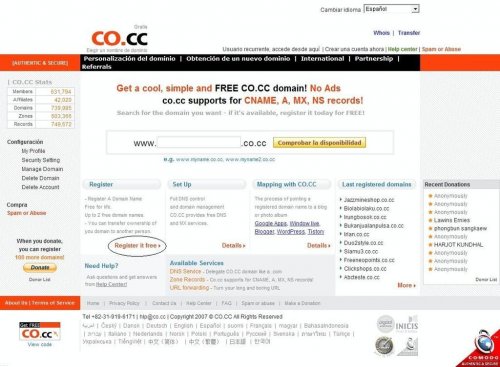
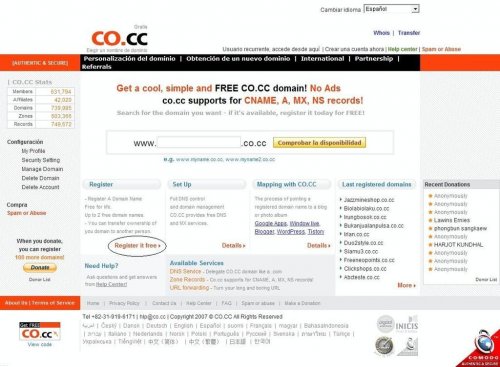
-Primero tienes que ir a co.cc y después de eso, tienes que ir abajo de la página en donde dice Register it free.

-Segundo, tienes que probar entre www. y .co.cc un dominio para tu blog cualquiera que sea, para ver si esta disponible. Por ejemplo www.loquesea.co.cc

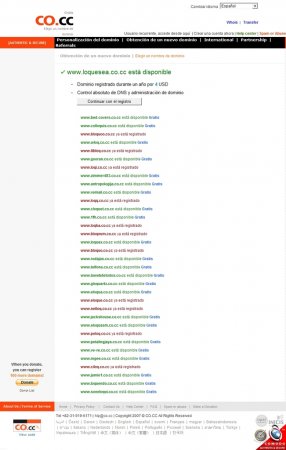
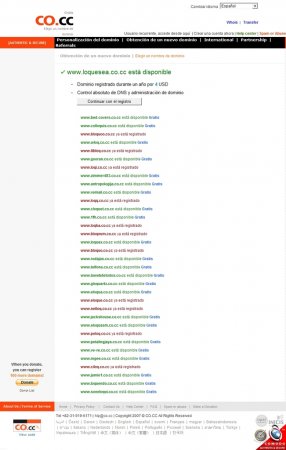
-Te va a aparecer una pagina como la siguiente, si te aparece esto: •Dominio registrado durante un año por 4 USD, quiere decir que el dominio no esta disponible para una cuenta gratuita.

-Intenta con otro dominio por ejemplo blogs-de-blogs y ve si ahora si te aparece gratis¡ como se muestra aqui, este blog si esta disponible para cuentas gratis y sigue en continuar con el registro:

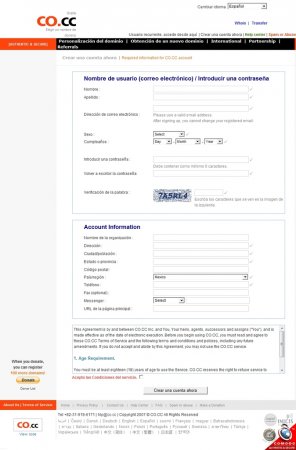
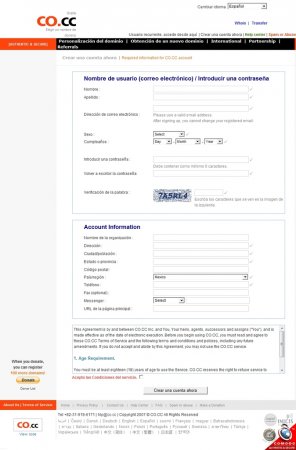
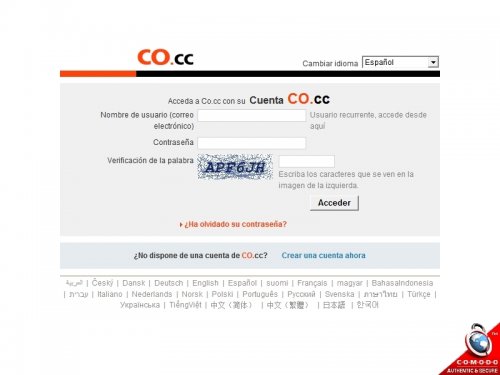
-Te va a aparecer una pagina como esta y le das en Crear cuenta ahora:

-Rellenas el formulario de la cuenta, con todos tus datos personales originales. Probablemente te llegue un correo de confirmación de tu cuenta y despues de confirmarlo ve logearte en https://www.co.cc/log_in_out/login.php

-Accede aqui para logearte https://www.co.cc/log_in_out/login.php

-Despues en el panel de control de tu cuenta para acceder a tus dominios gratis tienes que ir a Manage Domains, escoge un dominio y ve a configuración del dominio, y hay te aparecera la opción de configurar el DNS, configura tu DNS según los criterios de tu servidor de blog o de sitio web.