Para que puedan seguir el orden de este tutorial que será bastante largo lo iré enumerando :D.
Todos cometemos muchos errores cuando modificamos el CSS de nuestra plantilla, incluso muchos diseñadores de plantillas hermosas, no entienden bien todas las cosas que se pueden hacer con css. La mayor parte de los errores se debe al cálculo erroneo de las dimensiones en las que irán las distintas secciones de la plantilla, como la sidebar y los post.
Uno de los cambios mas solicitados por todas las visitas, es agregar una nueva columna a sus plantillas, estos tutoriales serán la base para realizar esto en la forma correcta.
Para que vean lo delicado del asunto, seguramente mas de una vez les ha pasado que sus blogs se ven super bien en explorer, pero si lo abren en otro navegador como firefox, se ve pésimo, todo desordenado, la columna debajo de todo el blog y los margenes y todo esta corrido, esto no es porque firefox sea malo, de hecho es todo lo contrario, lamentablemente explorer, ajusta todo a su antojo, y a pesar de que tengamos muchos errores en el CSS de nuestras plantillas hace que todo se vea bastante bien. Así que para que nuestros blogs se vean razonablemente bien en ambos navegadores, debemos comenzar a aprender algunas reglas bastante simples.
He estado indagando mas en el tema de los css, asi que iré compartiendo con ustedes todos los tips que me parecen importantes e indispensables aprender.
Comenzemos:
Cuando editamos la plantilla lo primero que vemos son distintas etiquetas, algunas son fáciles de entender porque las palabras son similares al español, otras simplemente NOOO.
El CSS corresponde a todo el contenido que encontramos entre las etiquetas <style> y </style> de nuestra plantilla.
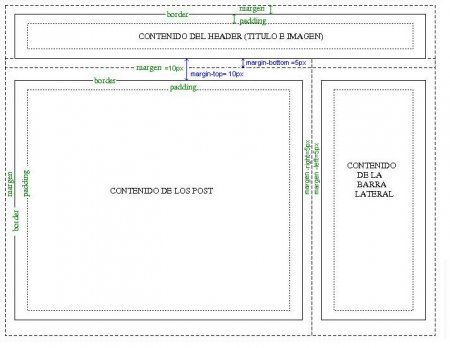
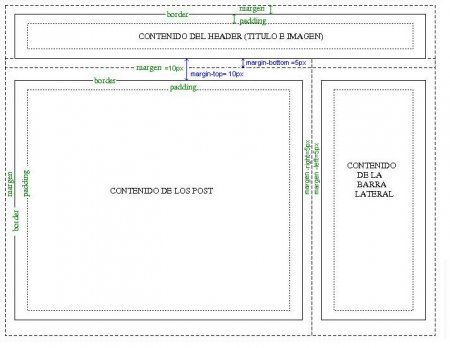
Las plantillas se podría decir que se diseñan por bloques, un bloque principal que se llama body es el que contiene todo, luego tenemos un header, que corresponde al titulo de nuestro blog (y su imagen), debajo tenemos el contenido (generalmente llamado wrapper) que es el que contiene el bloque de los post y el de las barras laterales (sidebar), y finalmente tenemos el pie de la pagina (footer), algunas paginas no lo tienen.
Primero mostraré la imagen para que no se asusten con tanta definición :D, asi pueden entender visualmente, y cualquier duda que les quede la pueden aclarar con mi explicación (espero que quede clara y no peor…jajajja)

La unica linea que se puede ver en este diagrama es la llamada border, ni padding ni margen son lineas visibles.
Hay 2 cosas que son las mas importantes en la imagen anterior:
1.- los margenes horizontales se suman, como pueden ver con los 2 margenes de 5px
2.- En cambio los margenes verticales colapsan, es decir, queda el margen mas grande
Luego explicaré esto con mas detalle, y mostraré un ejemplo de cálculo.
Como ven el header es una caja, el post es otra caja, y la barra lateral es otra caja, por esto se llama modelo de cajas, cada una de estas cajas consta de 3 atributos, padding, border y margin.
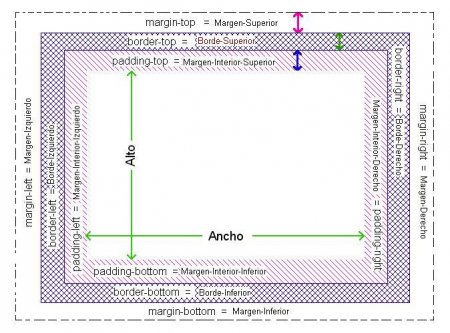
Ahora mostraré la imagen de una sola caja, la de los post:

Algunas definiciones simples:
width: corresponde al ancho del bloque que estamos definiendo.
height: correponde a la altura del bloque que estamos definiendo.
margen: corresponde al margen de nuestro bloque que estamos definiendo con respecto a los otros bloques que estan a su alrededor.
padding: corresponde al margen interior de nuestro bloque que estamos definiendo con respecto al borde.
border: corresponde a una linea visible que separa los bloques (se le puede asignar un color, asi que puede ser visible o invisible 😀 )
En el próximo tutorial mostraré como calcular de la manera adecuada las dimensiones de las cajas.
Si alguien experto ve algun error por favor que deje un mensaje 😀
Espero que les vaya quedando de apoco más claro, si tienen algunas dudas déjenlas en este post, asi voy agregando el material en las siguientes partes de este tutorial
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.