Hola como están, bueno les voy a explicar como hacer para cambiar el menú del Sony Ericsson en mi caso yo lo hice con un w800i pero debería funcionar con otros modelos de celular en particular con la línea de los w (w800 w750 w810 w300 w200 y otros). Atención sigan al pie de la letra este post y tengan mucho cuidado, no me responsabilizo de que hagan mal, van a tener acceso a muchos archivos del celular, y un mal manejo puede causar un mal funcionamiento. Mas adelante voy a hacer un post para recuperar el celular en algunos casos de falla por si las dudas si se equivocan tengan un apoyo.
Bueno primero que nada tienen que tener este programa FAR MANAGER, es bastante liviano y rápido de bajar, después de que tengan listo este programa, deben bajar estos drivers, ya que estoy les dejo todos los drivers necesarios para personalizar su celular (Drivers1, Drivers2, Driver3, Drivers4) así no tienen problemas al conectar el equipo.
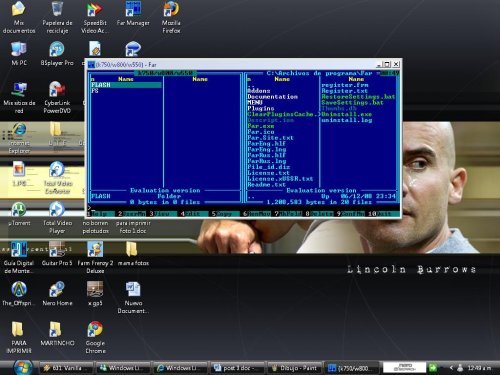
Después de que instalen Far Manager, si lo abren deberían ver algo así

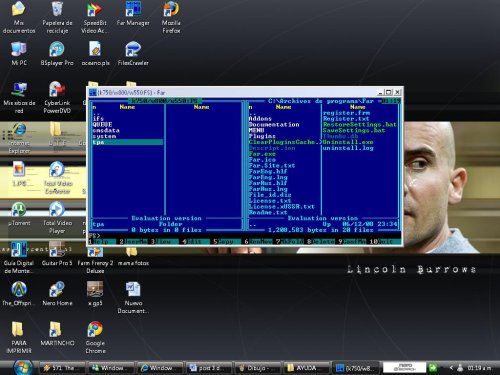
Ahora para abrir el menú deben apretar ALT + F1 probablemente si aun no agregaron los drivers vean algo así

Bueno ya conocemos un poco el programa, vayamos a lo nuestro, para eso les voy a explicar como agregar los drivers, primero que nada cierren el Far Manager.
Bueno para agregar los drivers deben ir a la carpeta donde instalaron el Far Manager (en mi caso C:Archivos de programaFar)

Resulta útil crear aquí una carpeta donde colocar los archivos del nuevo MENU y Layout que queremos agregar. (Pueden bajarse algunos menús de este link)
Coloquen en esta carpeta todos los archivos .png y el archivo menu.ml correspondiente, también pueden agregar el archivo layout.xml (este ultimo es para cambiar algunas configuraciones como tipo de letra etc.)

Ahora deben entrar a la carpeta plugins

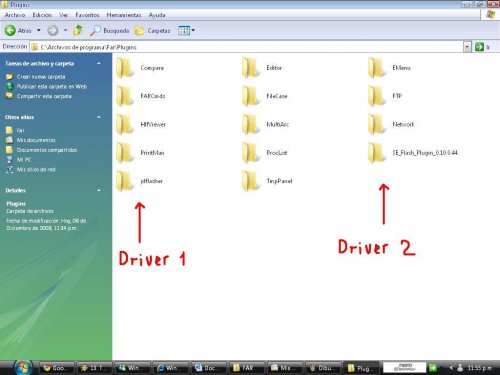
Dentro de esta carpeta hay que copiar las carpetas que contienen los archivos drivers (Drivers1 y Drivers2), les tiene que quedar así

El Far Manager ya esta listo para que podamos personalizar nuestro teléfono, si ahora vamos al programa y abrimos el menú (apretando ALT + F1) veremos 2 opciones nuevas (SEFP y Just da Flasher)

Para realizar cambios en el menú vamos a usar solamente la opción SEFP.
Bueno la mesa esta servida, entremos a la opción SEFP (les recuerdo que deben tener suma precaución al manipular este programa) se nos abrirá la siguiente ventana

Acá debemos seleccionar las propiedades de nuestro equipo, en mi caso DCU-60 que es el tipo de cable usb generalmente siempre hay que elegir esta opción, podría variar con otros modelos, 921600 es la velocidad con la que transfiere datos, y k750_w800_CID36 es la opción compatible con mi cel.
En este momento deben apagar su celular y tener listo el cable para conectarlo… pero no lo conecten aun!… al oprimir la opción enter the matrix aparecerá algo así

tienen unos segundos antes de que se complete la barra, en el que deben conectar su teléfono apagado y con la tecla C apretada, déjenla apretada hasta que les reconozca el dispositivo (Aclaración: El celular no debería encenderse, si el celular se enciende al conectarlo con la tecla C apretada significa que no han instalado bien los Drivers3 y Drivers4, probablemente les salga un cartelito de Windows diciendo que hay un nuevo hardware, aprovechen el asistente de instalación e indíquenle la carpeta donde tienen los Drivers3 y Drivers4, deben estar descomprimidos ) si lo han hecho bien le aparecerá esta pantalla

Este es un árbol de directorios de archivos del celular, (mucho cuidado), deben elegir FS, después de unos segundos les aparecerá esto

Aquí deben elegir tpa

Luego eligen preset

Despues eligen system

Y por ultimo menú

Acá podemos ver claramente, sobre la izquierda donde entramos a la carpeta menú, están los archivos de menú que actualmente tiene tu celular, y sobre la derecha esta la carpeta MENU que creamos dentro de la carpeta far, abrimos la carpeta MENU y tenemos los archivos que queremos colocar.
Para eso solo tenemos que seleccionar los archivos que actualmente tiene el celular (carpeta menú de la izquierda) y borrarlos, esto se hace con F8

luego hay que seleccionar de la carpeta MENU de la derecha (archivos que queremos colocar) todos los archivos .png y el archivo menu.ml luego ponemos copiar

Aceptamos esperamos unos segundos y listo. Si no queremos cambiar el Layout entonces ya terminamos, en cambio si lo queremos cambiar debemos volver a la carpeta tpa del celular y esta ves elegir system

Luego entrar en Layout

Y sustituir el archivo Layout.xml que se encuentra en esta carpeta por el nuevo Layout.xml siguiendo el mismo procedimiento que para sustituir los archivos de menú.

Hecho esto ya hemos terminado de reconfigurar el aspecto del menú de nuestro celular, ya podemos cerrar el Far Manager y desconectar el teléfono de la computadora, luego debemos quitarle la batería al celular, esperar unos segundos, y volver a ponerla y prender el teléfono para ver lo bonito que esta ahora.. (Atención si no quita la batería y espera el celular no enciende). Bueno espero que les haya servido esta guía y a enchular sus teléfonos jeje
MATERIALES:
– DRIVER1
– DRIVER2
– DRIVER3
– DRIVER4
-FAR MANAGER
-Algunos archivos de menú para que pruebes 😉
*nota:los menus que les deje para bajar contienen en sus carpetas , ademas de los archivos .png y .ml un archivo de tema (.thm) acorde con el estilo de cada menu, estos se instalan desde el celular, solo tienen que guardarlos en la carpeta themes y ejecutarlos desde el celular como cualquier tema.