Ensanchar la plantilla Mínima
Bueno en este tutorial les voy a mostrar como pueden cambiar el ancho de su blog (cuerpo, entradas, sidebar, titulo, etc)
Para esto les dejo 5 pasos sencillos para que lo puedan hacer, ya sea disminuir o agrandar el ancho de tu blog.
En estos 5 pasos les voy a mostrar como ensancho mi blog, ya de paso les dejo una medida muy apropiada y conveniente para ensancharlo, pero esta de mas decir que pueden elegir la medida que ustedes quieran.
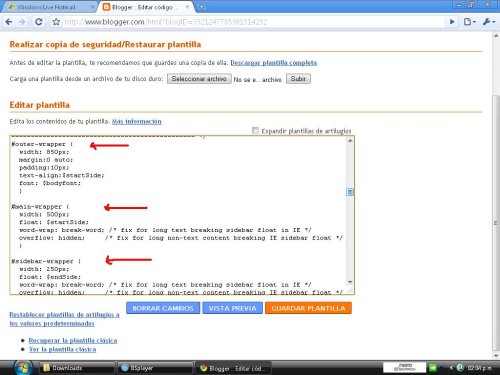
1) Primero que nada deben dirigirse a la parte de diseño del blog, a la edicion de codigo HTML. No hace falta que expandamos los artilugios. Nececitamos localizar la instruccion #outer-wrapper ( Esto es como quien dice, el ancho del blog en si, dentro del blog esta el espacio para las entradas y la sidebar, si queremos ensanchar estas ultimas, primero debemos hacer espacio en el blog para que luego entren sin problemas). La primera linea debajo de:#outer-wrapper es width: 660px;Cambiaremos esa línea por width: 850px; (width significa ancho y el numero es la cantidad de pixeles que le estamos dando)
2) A continuacion vayamos a ensanchar el espacio de entradas (main), si buscamos mas abajo de lo anterior debemos encontrar: #main-wrapper ( y al igual que antes cambiamos la línea del width (ancho) por esta: width: 500px;)
3) Un poco más abajo vemos #sidebar-wrapper (, ahí es donde modificaremos el ancho de nuestra sidebar con el mismo sistema que antes, cambiando la línea del width (ancho) por esta otra: width: 250px;)

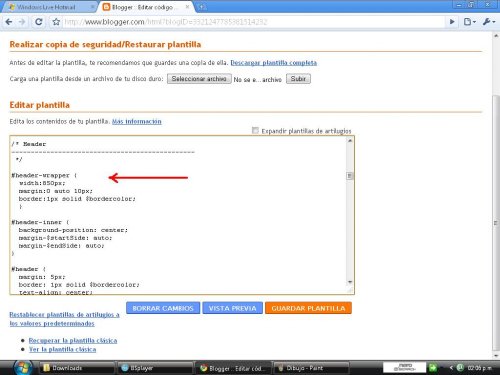
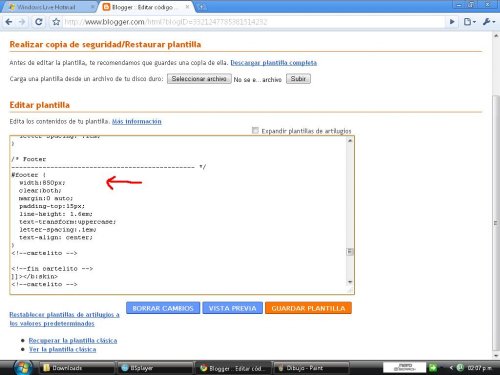
4) Ahora vayamos a ensanchar el titulo para lograr una mejor estetica en nuestro blog, para eso dejemoslo del mismo ancho que el resto del blog. Para hacer este cambio buscamos (hacia arriba) esta parte: #header-wrapper ( y cambiamos la línea del width porwidth:850px;) (el mismo ancho que el cuerpo del blog), así la cabecera ocupará el mismo espacio que las entradas y la sidebar juntas. Bajamos ahora por el código de la plantilla, hasta encontrar el #footer ( y le ponemos también el mismo ancho que el blog: width:850px;)
de esta forma nuestro blog logra una imagen uniforme.


5) Usamos la vista previa, y si todo ha ido según lo previsto, guardamos los cambios.
Si usas otras medidas no olvides que la suma del ancho de las entradas con el de la sidebar, debe ser menor o igual a el ancho del blog para una correcta vizualizacion.
Si necesitas otra que es muy distinta a esta, deja tu comentario para considerarla en el futuro y agregar la explicación en este mismo post.
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.

