Hola a todos este es mi primer post, es algo fácil pero a la vez muy indispensable a la hora de personalizar tu blog. Pues muchos nos hemos hecho palta tratando de poner una plantilla que encontramos y no lo logramos. pues aquí esta la solución.
Descargar la plantilla.
Hay muchas web donde encontrar platillas gratuitas o pagadas pero la mas conocida y la que tiene mejores plantillas, a mi parecer es http://btemplates.com/ , ahí puedes buscar la plantilla que te guste.
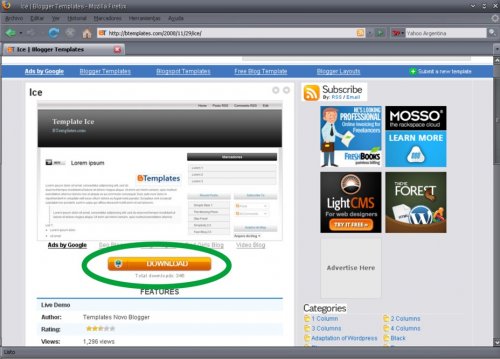
Una vez que escojas una, debes haces clic en su imagen:
Te enviará a la zona de descarga de la plantilla y ahora haces clic en el botón descargar (DownLoad):
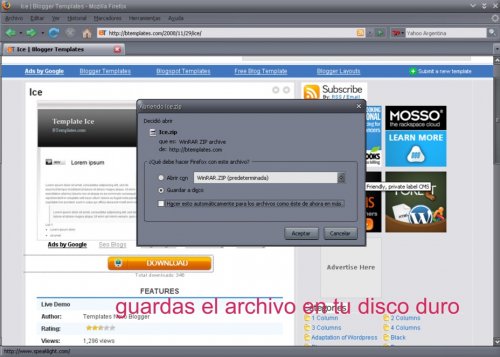
La guardas en tu disco duro, en tu pc:
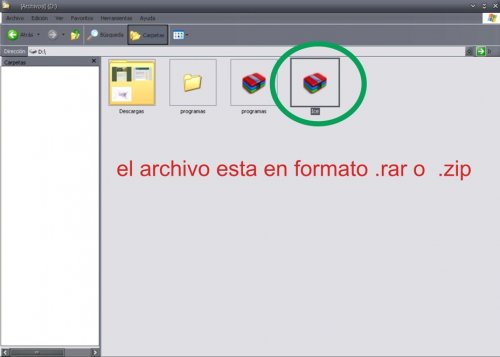
Buscas la carpeta donde se descargó tu archivo (Probablemente en el escritorio):
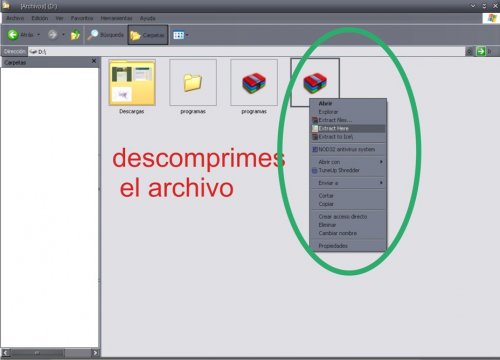
La descomprimes:
Una vez que hayas descomprimido el archivo, te mostrara una carpeta con el nombre de la plantilla “Nombreplantilla” y dentro de esta carpeta hay dos archivos uno con “elNombreDeLaPlantilla.XML” y otro “readme.txt”, listo, ya tienes el archivo de plantilla nueva!!
Ahora vamos a Intalar la Plantilla en Blogger:
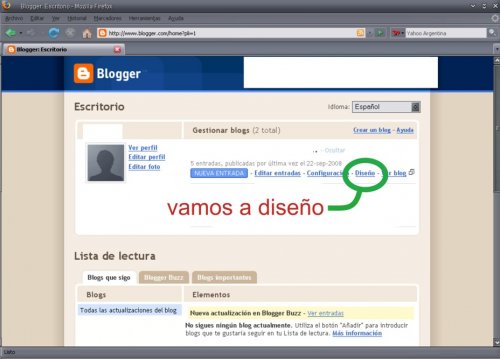
Entramos a nuestro panel de administración de Blogger, hacemos clic en la sección “Diseño” del blog al cual le queremos cambiar la plantilla:
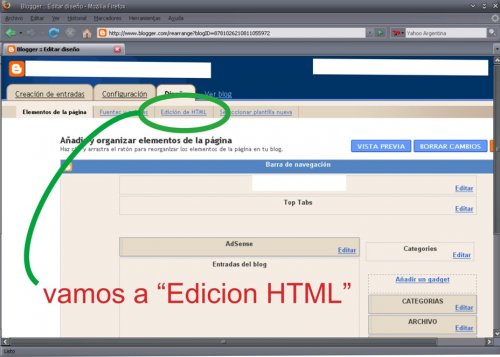
Ahora estamos dentro del panel de administración de nuestro blog, hacemos clic en “Edicion de HTML“, aquí puedes ver el código fuente de la plantilla que tienes en este momento, pero lo que queremos es cambiar esa por una nueva.
Ya, ahora hacemos clic en el botón “Examinar“, te aparece una venta de navegación:
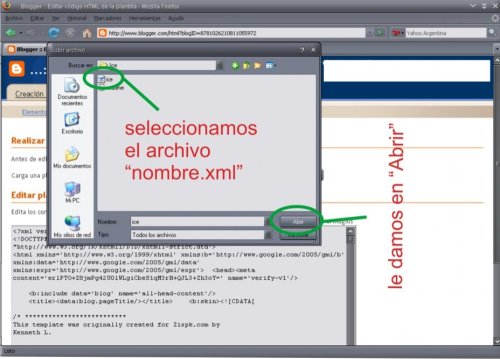
Aquí buscas tu archivo que ya habíamos descomprimido “elNombreDeLaPlantilla.XML”, lo seleccionas y le das “Abrir“.
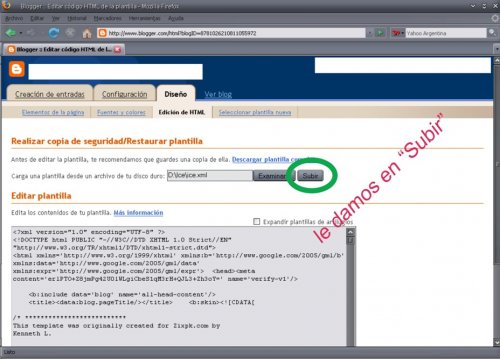
Listo si todo ha salido bien, el área de texto que está al lado del botón examinar, debiera tener la dirección del archivo que esta en tu computador (“X:carpeta…plantilla.xml”), Ahora solo falta hacer clic en el botón “Subir“. Listo, puede que ya con este paso lo hayas logrado, o te aparezca un mensaje, como veremos a continuación.
Notas de Error al momento de cambiar la plantilla por una nueva:
Es usual que una plantilla sea diferente de otra que estamos subiendo, por eso cada vez que queremos cambiarla (si ya teníamos una plantilla mas compleja), al momento de hacer clic en el boton “Subir“, sale un mensaje:
/*
Están a punto de suprimirse los artilugios
Por favor, confirma que los siguientes artilugios deben borrarse. Se borrará toda la información de configuración de los artilugios.
- Feed1
- Profile1
- BloggerButton1
- o mas o menos esto, algunas mas que otras
*/
Esto es porque nuestra plantilla antigua tenia otras secciones (o quizás las mismas secciones pero con nombres distintos) que no tiene la plantilla nueva.
Si quieren conservar y utilizar los mismos elementos de página que tenían en la plantilla antigua, entonces simplemente tienen que hacer lo que aparece en este post:
Como cambiar la plantilla sin perder nada de las columnas
También pueden guardar la plantilla antigua antes de hacer cualquier cambio, para después volver a subirla:
Para esto simplemente hacemos clic en Descargar plantilla completa
Ahora una vez que ya hemos descargado nuestra plantilla antigua en el PC, podemos hacer clic en botón “Confirmar y Guardar“, para subir la plantilla nueva. Se perderan algunas cosas, que hemos personalizado anteriormente. (A menos que hayas utilizado el post para conservar al menos los elementos de paginas de la columnas) que mencionamos anteriormente.
Listo, si la plantilla esta bien instalada, al abrir nuevamente la pagina de nuestro blog veremos los cambios.
Nota curiosa: …. yo he probado cambiar la plantilla 3 veces seguidas, con 5 min de diferencia. Luego de estos intentos, ya no puedes cambiar la plantilla, te saldra un mensaje de error, al parecer estará ahí durante algunas horas (12 horas según he calculado). Luego de eso podrán volver a cambiar su plantilla, por eso siempre elijan una que les guste y que sera casi la definitiva.
Eso es todo, espero que les sirva, cualquier duda escriban aquí, es la mejor forma de agradecer.