Esto sirve para la mayoría de las plataformas de blog, por ahora lo he comprobado para 3: Classic-Blogger, Blogger, WordPress.
Tener tu propio reproductor en tu blog es muy sencillo y fácil de lograr, ahora ya no tienes que usar los convencionales reproductores que muestran publicidad para ellos, como ya los sobre-explotados vídeos de youtube, tu.tv, megavideo, etc..
UNA DEMOSTRACIÓN DE UN VIDEO PROPIO:
CODIGO DEL VIDEO:
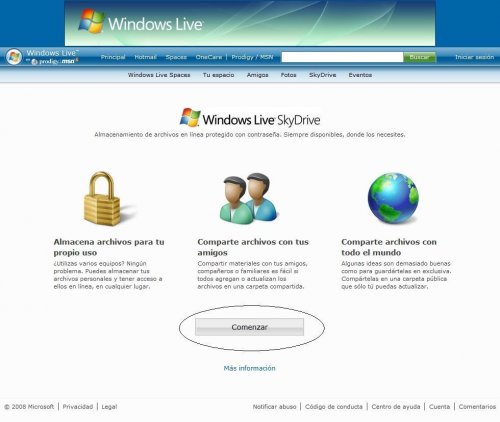
Si no sabes donde subir tu video o archivo cualquiera para poder meterlo a tu web, Entonces lo que deberias hacer es acceder a skydrive.live.com el cual es un servicio de alojamiento de archivos web gratuito brindado por Windows Live.
1.-Abrimos skydrive.live.com y ya en la pagina le damos comenzar.
2.-Para acceder a ella primero tienes que hacer login con una cuenta Hotmail como se muestra en la imágen.
Si en algún momento tu vídeo ya no funciona, probablemente es porque el archivo player41.swf que esta alojado en el link http://www.shiatv.net/player41.swf ha sido cambiado de dirección, así que te recomiendo descargarlo, y guardarlo en tu computador o si quieres alojarlo en algún servicio gratuito, que te entregue una url nueva, la cual simplemente debes reemplazar por esta http://www.shiatv.net/player41.swf
Espero que les guste