Esto es aplicable para cualquier Plataforma de Blogs
Como pueden ver en la Sidebar de este blog, es una buena Manera de Implementar algún un menú …
Es extremadamente facil
Para hacerlo primero tienen que ir a la pagina que te va a ayudar a generarlo, y ni siquiera es necesario inscribirse como en las otras…..
JAVASCRIPT INTERNET
Lo que obtendrás como resultado de esto, es un menu como el que se ve al final de una de las sidebar (barra lateral).
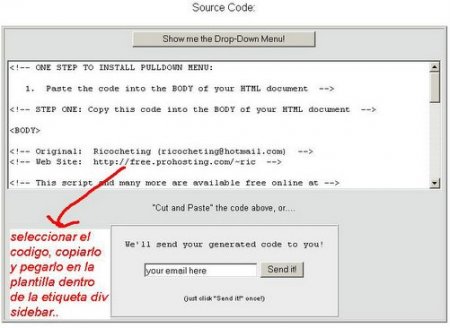
Aparecerá la siguiente Imagen:

Si miras en la parte de arriba de la imagen, te darás cuenta que te permiten 3 opciones:
1.- Activar el link en forma inmediata al seleccionar la opcion del menu(o sea, de la misma manera que esta implementado en esta página)
2.- Agregar un boton que dice Go, osea tu seleccionas la parte a la que quieres ir del menu, luego pinchas sobre Go, y recien ahi se va a la página.
3.- Es exactamente la misma opcion que la de arriba, la diferencia es que aqui tu subes la direccion http:// de algun boton bonito, que tu prefieras en vez del Go..
En mi caso active el link de las opciones de inmediato sin boton, o sea la opcion 1..
Y luego Tal como muestra la imagen pinchas sobre Generate para que te entregue el codigo, que aparece en la otra parte, de la siguiente manera:
Luego seleccionas este código y lo copias en tu plantilla, si tienes dudas revisa este post: Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla (Template)
Esta página crea al código para que tengas como máximo 10 secciones, si necesitas mas, solo tienes que agregar mas lineas a tu codigo….,pero cambiando la direccion http:// de tus otras paginas…, por ejemplo el código que tuve que agregar para mi menu fue el siguiente:
- <form name="jump">
- La Música
- Cambiando las Frases
- Cambios en el Perfil
- Cambios en la Sidebar
- Otros Cambios
- Datos Utiles
- Los Avisos y Mensajes
- Herramientas Utiles
- Post con Tutoriales
- Buscadores de Blogs
- Promociona tu blog
- Los Links
- Temas Basicos
- Los Archivos
- El Chat
- Las Estadisticas
- Plantillas Para Blogger
- Las Encuestas
- Monadas para tu Blog
- Posts para los Miembros
- El Color
- Los Accesorios
- Cambios en el Titulo
- Los Videos
- Las Imagenes y Fotos
- Sin Categoría (el Resto)
- Menu de Opciones
- </form>
La página me dejaba agregar solo hasta Buscadores de Blogs, entonces tuve que agregar las siguientes lineas, cambiando la direccion y el nombre de las nuevas paginas…Resumiendo uno puede hacer este menu sin necesidad de ir a la pagina web (esto es para facilitarle el trabajo a los que necesitan menos de 10 secciones). Basta con darse cuenta de que el menu tiene la siguiente forma:
- <form name="jump">
- Opcion 1
- Opcion 2
- Opcion 3
- Opcion 4
- Opcion 5
- Opcion 6
- Opcion 7
- Opcion 8
- </form>
Las 3 primeras lineas y las 2 ultimas de este código siempre tienen que ir. Las lineas de en medio, son las paginas que tu vas agregando y pueden ser la cantidad que quieras…Agrega hasta que te aburras….Este menu es super bueno, si tienes una lista de amigos interminables, y ya no te queda sidebar para nada mas, los metes a todos en una sola linea…!!!!Genial…
Eso es todo espero que haya quedado claro…