Este Post es aplicable en cualquier plataforma de Blogs (Blogger, WordPress…) o Página web.

Este servicio, es muy bueno además del formulario de contacto, tiene muchas otras cosas gratis:
-galeria de plantillas para webs
-traffic boost(ni idea…jajaa de apoco ire revisando)
-Salas de chat
-formularios de contacto
-tell-a-friend (recomienda esta web)
-affiliate program
-search engine tools
-mini tools
-horoscopo
-comics
….blog, classifieds, e-cards, faq service, free links, guestmap, guestbook, headline news, hit counter, horoscope, mailing list, message forum, online calendar, password protect, photo album, redirect, site search, this day in history, traffic exchange, vote caster, web cartoon, web poll(encuestas), web ring.
y muchas otras cosas para que agregues a tu blog….
Para tener esto, solo hay que pinchar en los iconos y listo, comenzaremos con la explicación del formulario:
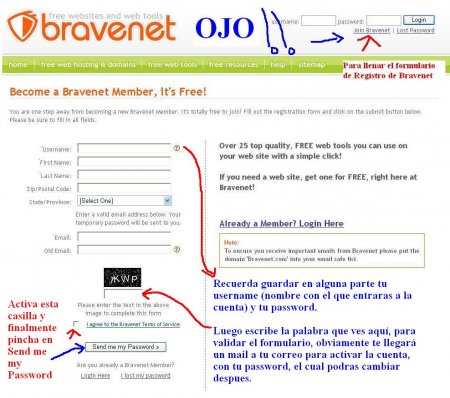
PASO 1: Obtener la cuenta:(mediante este link=Crea tu Cuenta,)
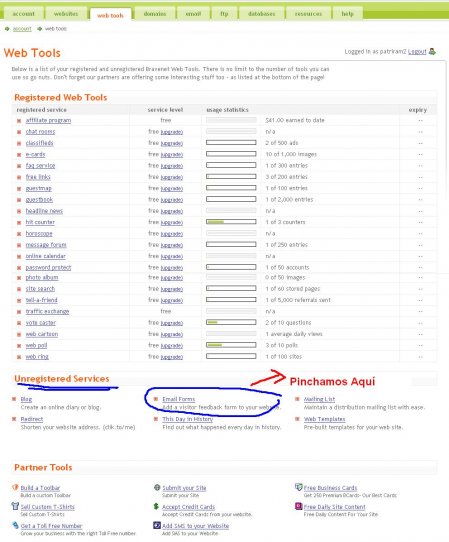
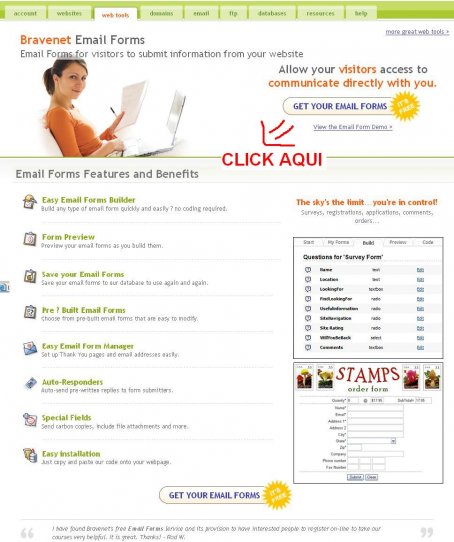
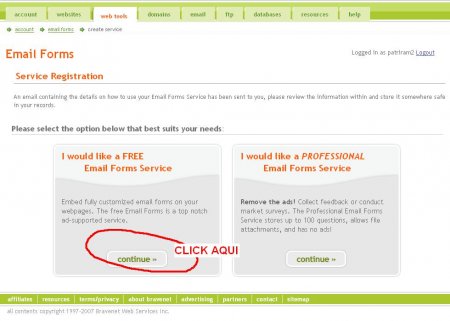
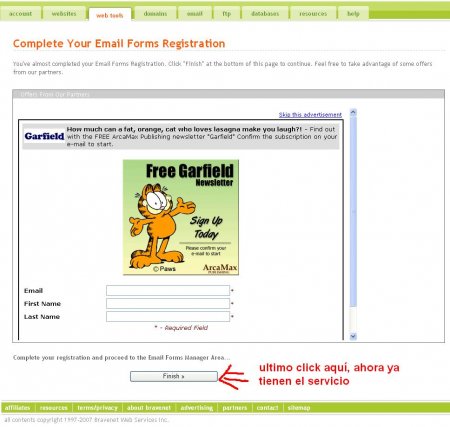
PASO 2: INSTALAR EMAILS FORM Una vez que tengan su cuenta, veran el siguiente panel de control, deben seguir las instrucciones que hay en cada imagen:
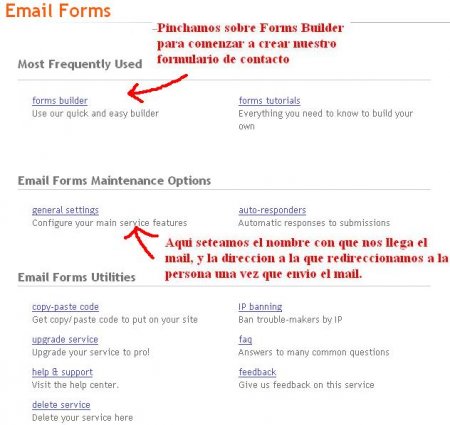
PASO 3:Ahora para personalizar el formulario de contacto vamos a forms builder.
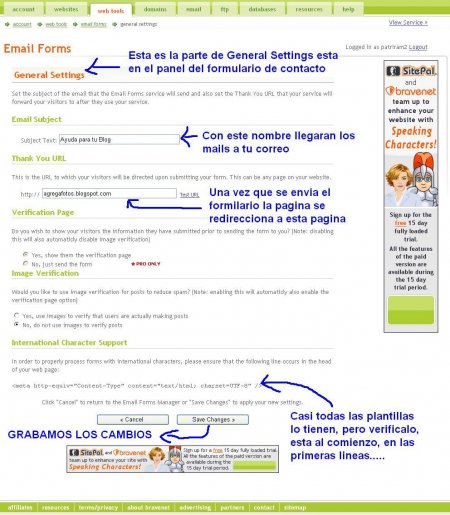
PASO 4:Este paso lo pueden hacer despues, justo debajo de forms builder, (General Settings) esta la parte en donde configuramos el nombre del mail, y la redireccion del navegador, como se muestra aqui.
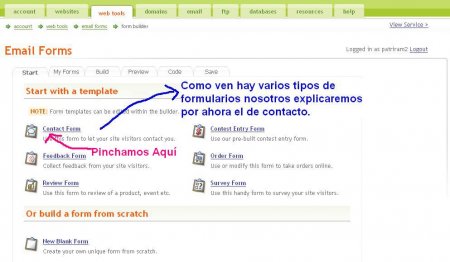
PASO 5:Pinchamos sobre contact form, para crear un formulario de contacto, pero como ven hay varios tipos de formularios, solicitudes de ordenes y otros.
PASO 6:Escribir el Nombre del Formulario (después lo pueden cambiar)
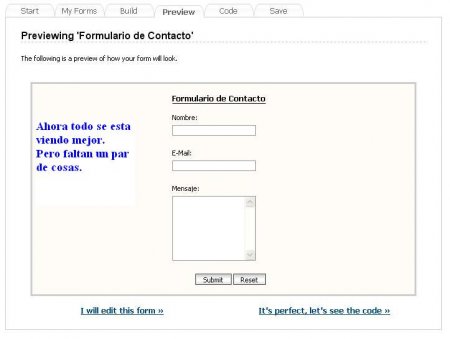
PASO 7:Se muestra el formulario que viene por defecto, si no quieren hacer mas cambios, pueden obtener el codigo y listo….copiarlo en la plantilla del blog, y ya estaria casi funcional, solo falta agregar una linea de codigo que indica el mail de llegada. Como se muestra aqui se pincha en el link de la izquierda para editar los campos del formulario
PASO 8:Esta es la lista con todos los campos del formulario, si quieren pueden agregar mas preguntas como lo indico en la imagen
PASO 9:editamos el primero, el que corresponde al nombre, aqui se identifican varias cosas:
Question: generalmente corresponde al nombre, en realidad puede ser cualquier cosa
Field Name: en esta parte deben tener cuidado, es solo un identificador del campo anterior, y no debe tener espacios
Posicion de la Pregunta: sobre el campo de respuesta o a la izquierda (como viene por defecto)
Orden de las preguntas: es para ver en donde va ese campo, antes del mail, despues del mail….
Tipo de pregunta: se refiere si es texto, o un area de texto, o una casilla de verificacion…y otros…
200: corresponde al ancho, solo lo varian segun como lo quieran. Y eso es todo graban los cambios y hacen lo mismo para los otros dos campos..
PASO 10:Estamos listos, solo falta tener el codigo y grabar
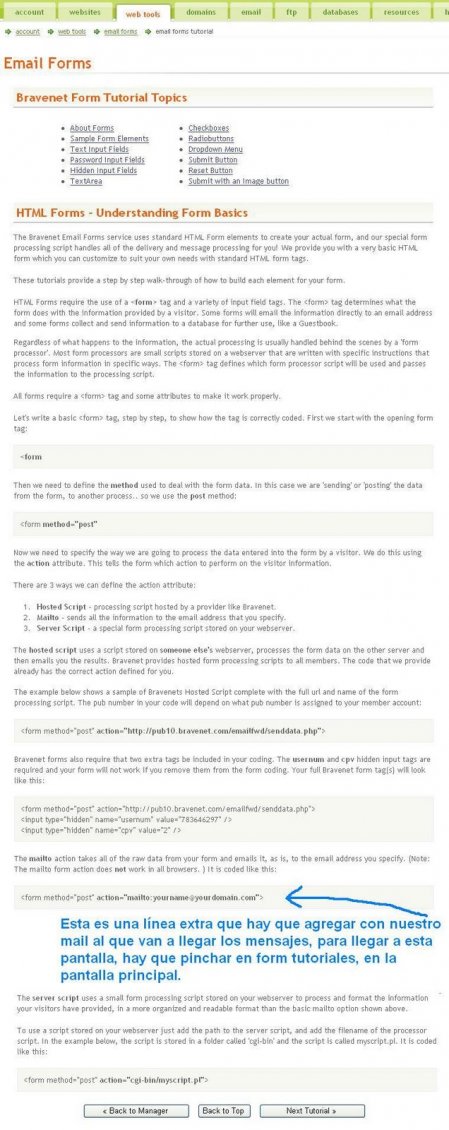
PASO 11:Ahora nos vamos a forms tutorials (que esta en el menu principal de los formularios), ya que falta agregar otro código en la plantilla. Este codigo es el que nos dice a donde llega el mail, deben agregarlo como lo muestran las siguientes figuras:
- <form method="post" action="mailto:yourname@yourdomain.com">
En vez de yourname@yourdomain.com ponen su email, por ejemplo en mi caso sería patty@gmail.com
El código del formulario, para mi caso, es este que copio abajo, hay algunas cosas que pueden editar a gusto, como los botones.
- <form method="post" enctype="multipart/form-data" action="http://pub10.bravenet.com/emailfwd/senddata.php">
- <!-- DO NOT CHANGE OR REMOVE THE 3 TAGS ABOVE THIS COMMENT-->
- <table border="0" cellpadding="0" cellspacing="0" align="center">
- <tr>
- <td><h3 style="border-bottom:1px solid black">Formulario de Contacto</h3></td>
- </tr>
- <tr>
- <td>
- <label for="Email" style="margin-bottom:5px">E-Mail Address:</label><div style="clear:left;height:20px"> </div>
- <label for="Mail" style="margin-bottom:5px">Nombre:</label><div style="clear:left;height:20px"> </div>
- <label for="Mensaje" style="margin-bottom:5px">Mensaje:</label><textarea name="Mensaje" id="Mensaje" style="width:150px;height:150px"></textarea><div style="clear:left;height:20px"> </div>
- </td>
- <tr>
- <td align="right">
- <!-- YOU CAN MODIFY THE TEXT WITHIN VALUE="" TO MODIFY YOUR BUTTON TEXT-->
- </td>
- </tr>
- </table>
- </form>
Esta corresponde a la parte de los Botones:
- <td align="right">
- <!-- YOU CAN MODIFY THE TEXT WITHIN VALUE="" TO MODIFY YOUR BUTTON TEXT-->
- </td>
Yo centre los botones y les cambie nombre, el código quedo asi:
- <td align="center">
- <!-- YOU CAN MODIFY THE TEXT WITHIN VALUE="" TO MODIFY YOUR BUTTON TEXT-->
- </td>
PASO 12:Ubicamos la Sidebar o barra lateral en la plantilla y copiamos el codigo, en cualquier parte debajo de este (si tienes dudas revisa:
Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla para Classic-Blogger
Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla para Blogger
Donde Debo Pegar el Código de Algún Accesorio en mi Plantilla para WordPress
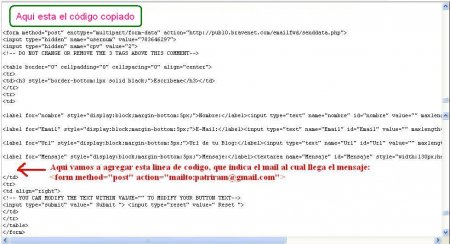
PASO 13:Aqui ya esta copiado, y como muestra la figura, el codigo de antes (mailto), lo copiamos en donde indico
PASO 14:Quedaria Asi
PASO 15: Guardamos los cambios
Para Blogger:

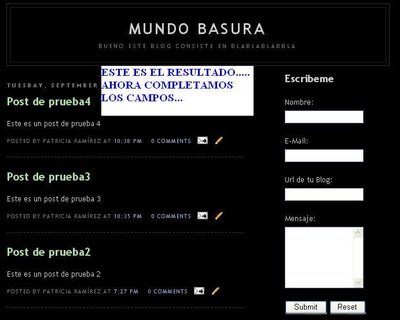
PASO 16: Aqui el formulario ya esta funcional
PASO 17: Lo completamos y enviamos
PASO 18: Pantalla que verifica si los datos son correctos
PASO 19: Asi llega el mail, como ven en el subject dice Ayuda para tu blog que es lo que seteamos en el paso 4
PASO 20: Asi se ve la info en el mail
Lo explique paso a paso, para que quedara perfectamente claro, asi que no creo que tengan dudas..espero les guste, de ahi seguire con las otras funcionalidades que tiene Este servicio, probablemente con el tell a friend, que sirve para recomendar la web a alguien, escribiendo el mail de la persona solamente.
Espero les sirva