Ver Para Blogger:Post para Blogger
Ver Para Classic-Blogger:Post para Classic-Blogger
Como quieran llamarla, la barra lateral, o sidebar, o columna lateral, es una de las principales cosas que deben identificar en su Plantilla o Template.
Como la mayoria de las complicaciones empiezan cuando queremos agregar accesorios(imagenes, reloj, calendarios, contador) al blog en la sidebar, en este post, explicaré en donde deben pegar el codigo.
Esto depende de la version de wordpress que tienen, si la version es antigua, y no tiene el menu Presentation/Widgets en donde pueden llegar y arrojar los bloques de abajo, y copiar el codigo de su accesorio, entonces hay que editar el archivo sidebar.php
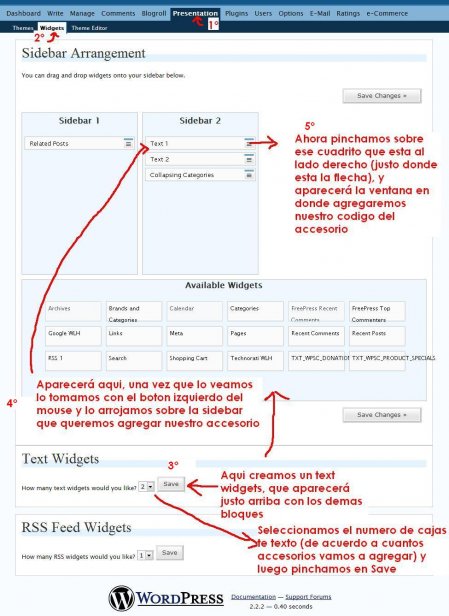
Primero para la versión con widgets (solo sigan los pasos de las imágenes):

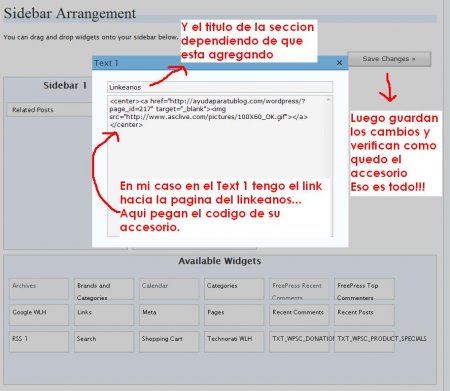
Una vez que tengan su text widgets en la sidebar hacemos click en el cuadro, copiamos el codigo y guardamos, tal como lo muestra la imagen:

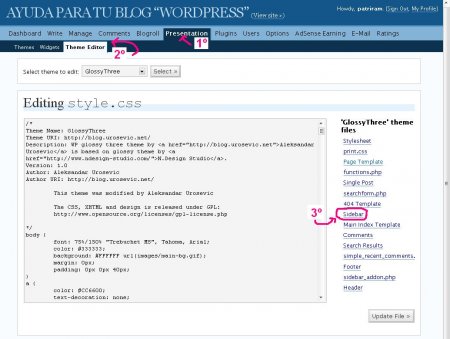
Si quieren hacer sus cambios directamente en la plantilla del blog entonces debemos seguir los siguientes pasos (para versiones antiguas de wordpress que no utilizan las widgets).
Primero abrimos el archivo sidebar.php que esta en el directorio donde instalamos wordpress, los que pueden acceder directamente a través del panel de wordpres como muestra la imagen, solo deben hacer click en las mismas posiciones de los números:

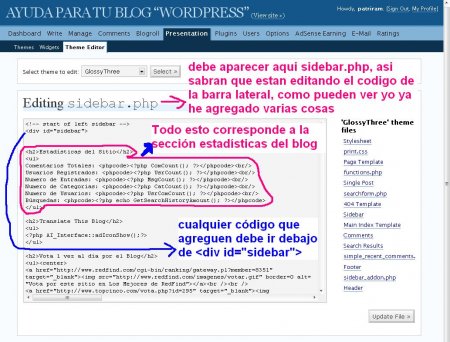
Debieran ver algo asi, yo ya he agregado varias cosas:

y para alinear deben agregar alguno de los siguientes codigos:
En este caso es para centrar, pueden usar cualquiera de estas 3 formas:
AQUI VA EL CODIGO DEL ACCESORIO
<p align="center"> AQUI VA EL CODIGO DEL ACCESORIO </p>
<div align="center"> AQUI VA EL CODIGO DEL ACCESORIO </div>
Si quieren izquierdo= left
Si quieren derecho= right
Soy Blogger desde hace mucho tiempo. Inicialmente este blog se creó para entregar tutoriales paso a paso a las personas que estuvieran ingresando al mundo online. Muchos de mis tutoriales no requieren de conocimiento previo ni habilidades, la idea siempre fue tender una mano a los que usualmente no entienden nada. Como pueden ver estuvo bastante abandonado por varios años pero ahora lo retomaré con otro énfasis, explicación de herramientas mas complejas, y en la medida de lo posible se irán renovando los post que con el tiempo han quedado obsoletos.
